Today, everything is gradually moving from desktop to mobile. More and more often, the average user says that they access websites on their tablet or phone, rather than their home computer. As someone who owns a Wordpress site, what does that mean for you?
In general, this shift to mobile browsing means that your website needs to be mobile responsive. Let’s consider mobile responsiveness and how to develop your WordPress mobile site.
What Does it Mean to be Mobile Responsive?
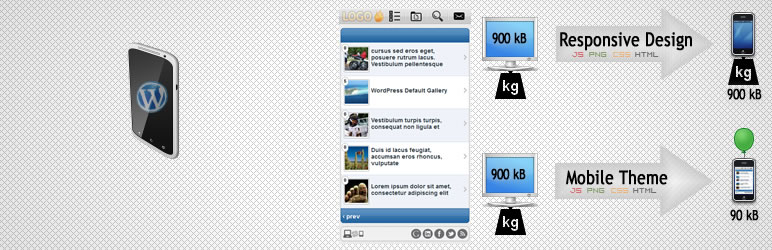
Essentially, there are two ways that a website can be made to be usable and look good on a phone or tablet. The first way, which was initially used by lots of companies, is by making a separate site that is designed for a small screen. You may have used one of these sites, you can recognize them by the ‘m’ at the start of the URL. Today, however, these simplified sites just don’t cut it with users. They expect to be able to access all of the features of the website from their phone or tablet.
A mobile-responsive site is one that is designed with different screen sizes in mind. This can mean that the navigation bar at the top of the screen turns into a pop-out side bar on a small screen, for example. In a good mobile site, image sizes are also adjusted to ensure that they don’t take up more space than there is on the screen.
Why do I Need a Mobile Responsive Site?
If you want people to visit your college essay writer site, you have to make it readily available on platforms that they use. Today, that means mobile platforms like phones and tablets. While you can technically access any website from your phone, you’ve probably noticed that some of them are very hard to look at/use, while others look and feel completely natural. This is the difference between having a normal site and a mobile-friendly, responsive site. To keep mobile users happy with their experience of your website, it’s best to design the site with them in mind.
How Can I Make my Site Mobile Responsive?
If you’re using a custom built site, it can be pretty complicated, but for WordPress users, a lot of different plug-ins are available, depending on your needs. In addition to one of these plug-ins, you will need to use a mobile-responsive theme. Find one using a list like this one (https://premium.wpmudev.org/blog/best-free-wordpress-themes/)
Next, you’ll have to choose a plug-in. There are plenty to choose from, so take your time and look at the benefits of each one. Here are some possibilities:
WP Touch
Downloads : 9,303,435
Active Installs :300,000 +
Rating : 3.5 / 5
Price : FREE (Pro version also available)
One of the oldest and most popular WordPress mobile plugin out there today. WPtouch Mobile plugin is a free plugin but also has a ‘Pro’ (Paid) version, which is equally popular. The plugin will automatically put your WordPress site to a beautiful and elegant mobile responsive theme. This theme is also recommended by Google and the theme also passes the Google Mobile test, which ensures that the SEO ranking for the site does not drop.
Some of the major features of the plugin are :
- Transforms your WordPress on the same URLs as your regular theme
- Control which page or menu you wish to include or exclude
- Google Mobile Friendly
- Keep your Desktop theme unchanged
WP Mobile Edition
Downloads : 175,968
Active Installs :7,000 +
Rating : 4.1 / 5
Price : FREE
Convert your WordPress site to a mobile ready site with this plugin. The plugin creates mobile sites which are compatible with Iphone, Android and Windows Phone and comes equipped with a mobile switcher and Mobile themes. Some of the major features for the plugin are :
- Detects automatically whether the visitor is viewing from a desktop or mobile device and loads the appropriate theme
- Users can manually switch between desktop and mobile themes
- Device detection up to date with the latest mobile devices
- Lightweight and speedy mobile theme
- Rescaling of images and splitting of long articles into multiple pages to decrease load time
Any Mobile Theme Switcher
Downloads : 244,057
Active Installs :30,000 +
Rating : 4.9 / 5
Price : FREE
This is a relatively new plugin but it is coming up really fast and becoming very popular of late. The plugin detects if the user is visiting the site from a mobile browser and displays the mobile theme. A great feature that the plugin has is the ability to have a different theme for different browsers. Along with this the plugin comes with a host of different admin settings to play around with and find the perfect balance for your site. Some of the major features of the plugin are :
- QR code for mobile bookmarking
- Better Mobile detection
- Serve different Homepage for different mobile devices
- Convert phone numbers to click to call buttons
Mobile Smart
Downloads : 118,607
Active Installs :9,000 +
Rating : 4.4 / 5
Price : FREE
The plugin allows the WordPress site to switch the theme to a desktop or mobile version according to where the user visits the site. The plugin also adds Template help tags. Some of the more important features of the plugin are :
- Enable/Disable theme switching for tablets
- Manual switcher to help user switch between Mobile and Desktop sites
- Conditional CSS to target different devices easily
- Image rescalling
JetPack 
Downloads : 27,187,223
Active Installs :1,000,000 +
Rating : 4 / 5
Price : FREE
Jetpack has lots of useful features,one of which is the mobile theme module. The mobile theme module can be activated easily and your WordPress site is mobile ready now. You can display either full posts or post excerpts for the mobile site.
A major drawback is that the site is made responsive only for the mobile devices and not for the Tablet devices
There are tons of tools out there to help you make your WordPress site mobile-friendly, which can help draw traffic from smartphone users frustrated by unfriendly, traditional websites. Try one of these plug-ins to reach more people, and keep them coming back, whether its from their computer, tablet, or smartphone.

I am a Co-Founder at WPOven INC currently living in Vancouver, Canada. My interests range from Web Development to Product development and Client projects. I am also interested in web development, WordPress, and entrepreneurship.