What are anchor links in WordPress? Have you been in a situation when you found something on the website but you had to scroll the page down very long to find the necessary heading? For example, Google offered you a page because it contains the information on your search requests but the necessary segment is at the bottom. We’re pretty sure you do not like to read the whole article just for several paragraphs.
At the same time, there are a lot of pages with a table of contents at the top. You can click on the necessary heading and drop down to the required section. It’s because of WordPress anchor links which allow setting a link for a specific paragraph or text fragment.
If you are a website owner, you will try to avoid long texts without a table of contents. Unless you risk losing some of your visitors. Not the best contemplation, isn’t it?
In the article, we will tell you more about WordPress anchor links and why it’s better to use them on your website. Also, we will provide a detailed guide on how to install anchor links on your WordPress website. You can also buy a VPS WordPress Hosting on WPoven at Just $66.63, also get free premium themes and plugins.
What is an Anchor link?
When we are dealing with very large web pages that take a long time to scroll down to read all the content, there is a need to navigate and move quickly to the right place in this document. For such large documents, you need something like an interactive table of contents. Make sure that when you click on the right section, the browser screen immediately focuses on the right place.

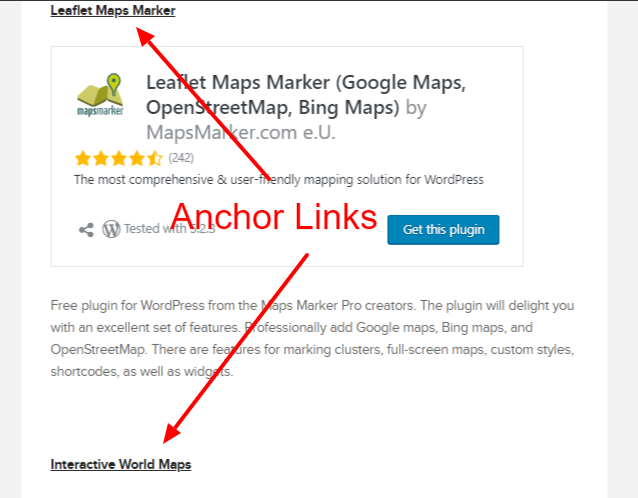
It is possible to achieve this with the help of HTML hypertext markup language, without using any additional scripts. For this purpose, it is necessary to create a so-called anchor link. The anchor link is a link that redirects the user not to another web page, but to a particular part of the web page where he is currently located. Above are some of anchor links examples.
Now, if there is a lot of text in a section, and this text does not fit the browser window, then, when clicking on any link, the user will be redirected to the particular section without the need to scroll the page down.
Pros and Cons of WordPress Anchor Links
Pros
- Improve user experience when browsing the website. This is an especially convenient feature with the website containing huge articles like long reads and detailed guides and instructions. Scrolling the whole page down can be a bit difficult and annoying, while anchor links will help the reader a lot.
- When you add anchor links to the website heading, you will be able to easily share them on social media or via the support portal if you have one. Moreover, other visitors will be able to share the link to a specific heading with their friends, relatives, or colleagues.
- The anchor links will help to organize the content on your website.
- When it comes to search engine optimization, anchor links are very relevant for large articles and increase the overall ranking of the page on the search results page. The search robots highly estimate the page with anchors, unlike long text without proper formatting. An anchor link is one of the behavioral factors, so, the website will take a higher position in search results.
Cons
Most possible disadvantages will impact the website’s behavioral factors.
- With a good table of contents, the visitor can potentially spend less time on the website. In what way? Instead of spending time looking for a specific header, the visitor will jump directly to it. As a result, it will impact your website statistics.
- In addition, your ad revenues will possibly drop. Jumping to a particular section, the visitor will just skip the ad blocks. If your website heavily relies on advertising, perform A/B testing on how to use anchor links and table of contents properly.
- Keep in mind that the server does not see an anchor link as a separate link. The fragment identifier is never sent to the server. In some cases, it will complicate the 301 redirect configuration.
How to Add WordPress Anchor Links Manually
1. Using Classic Editor
If you still use a Classic Editor on your WordPress website, the only way to use anchor links is to use an HTML editor. Despite it being a bit more difficult than with a visual editor, there are some advantages:
- the HTML code is cleaner as a visual composer often adds a lot of unnecessary code:
- you can use any third-party code editor like Visual Studio Code, Atom, or Sublime Text which is much more convenient than a built-in WordPress code editor, and then just copy and paste the code;
- Own HTML code will let implement the custom design.
So, how can you build an anchor link manually with HTML code? It is possible using an HTML code mode of the Classic Editor. To switch to Text mode, just click the button in the top right corner.

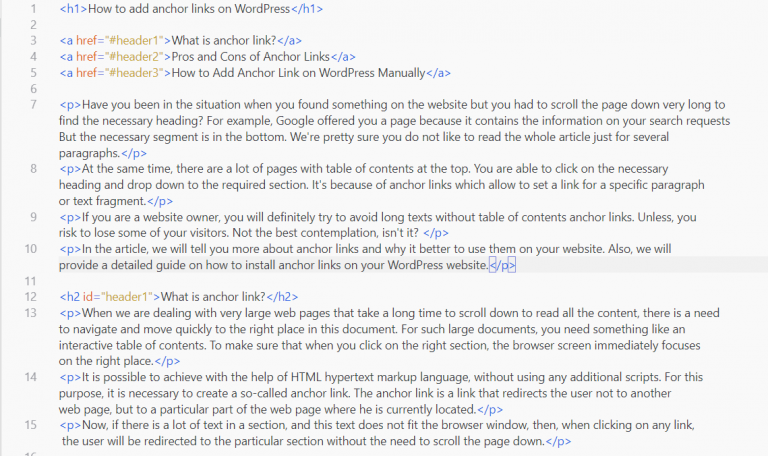
Let’s assume that we have a second-level header <h2>What is anchor link?</h2> and for quick access to this header, we need to put an anchor at the beginning of the article. For this purpose, to the given heading, we need to create an identifier (id). What will it look like?
<h2>What is anchor link?</h2>
Here, header1 is an anchor identifier (invisible to you), What is the anchor link? Is the text of the header (visible part). Next, at the beginning of the text or anywhere where it is reasonable, create the link to this anchor. What will it look like?
<a href="#header1">What is anchor link?</a>

Now, when you click on this link, you will jump right to this header. Theoretically, you are able to add unlimited amount of anchor links. However, be reasonable. In some cases, it is much better to divide the text into several pages rather than post a huge long read.
At the same time, if you prefer a visual editor, you can do it in a few clicks using both Gutenberg Editor. Let’s see how you can do that.
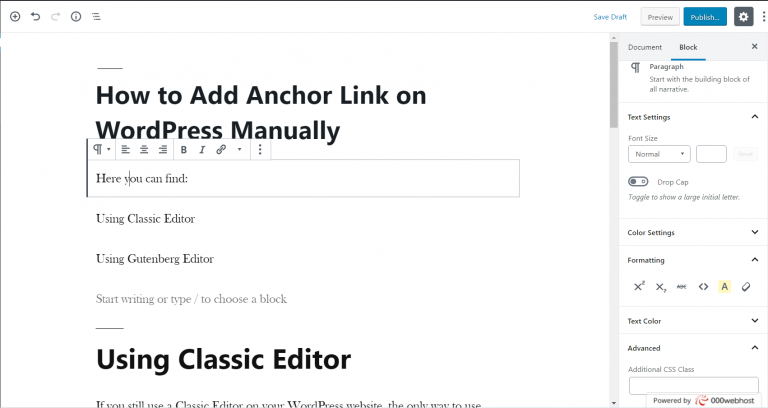
2. Using Gutenberg Editor
This is a new default text editor in WordPress beginning from version 5. It has a bit unusual user interface, so a lot of users cannot use it comfortably yet. Anyways, it’s great and provides powerful formatting capabilities. Now, let’s see how you can add an anchor link using the Gutenberg editor.
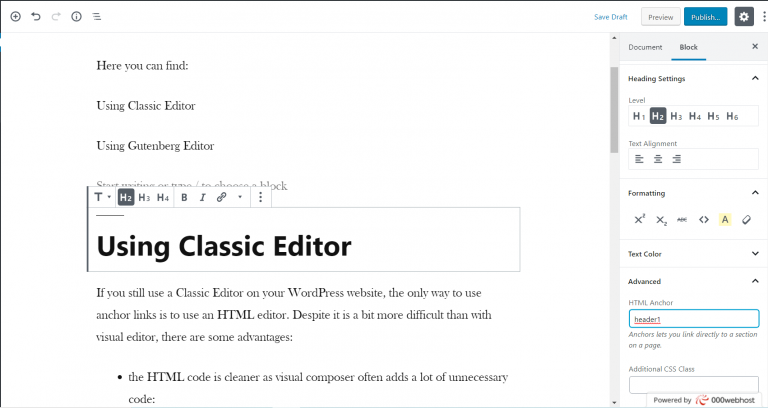
Step 1: Open the Gutenberg editor and select the header you want to use as an anchor link. Click the Advanced button on the right-side panel and write the name of this section in the HTML Anchor field. This is the destination anchor.

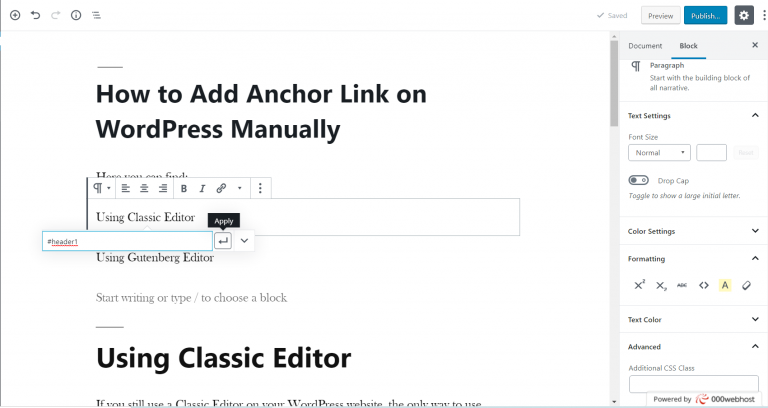
Step 2: Go back to the Gutenberg editor and create a table of contents or a summary of the sections you want to link.

Step 3: Then highlight one after another, click on the link button in the editor menu and insert the anchor name with # in the beginning. For example, #header. Don’t forget to apply changes.

What about the WordPress link to anchor on another page? It is not a problem. You also have to highlight text fragments and add a link. But instead of adding just the anchor ID, add the full address. For example, https://website.com#anchor.
How to Add WordPress Anchor Links Using Plugins
Now, if you don’t want to mess with the codes and manual settings, there’s a way out. The beauty of WordPress is that it has so many plugins and (almost) for any occasion, that you can quickly set up an anchor link and table of contents. Let’s see the three most popular ones.
1. TinyMCE Advanced

Pricing: Free.
Download: https://wordpress.org/plugins/tinymce-advanced/
Rating: 4.5 / 5
One of the most popular WordPress plugins for text formatting and anchor links. It includes advanced features and a lot of additional plugins in TinyMCE, a visual editor in WordPress, so it’s much more than just an anchor link plugin.
The TinyMCE Advanced plugin will extend the standard features that are available in the WordPress visual editor. You will be able to add, remove, or organize buttons on the toolbar. Up to four lines of buttons are available. Among the new features, you will be available to change the font family and size, text color, background color, adding and editing tables — this is not yet a complete list of features of this plugin.
The plugin itself consists of fifteen plugins, depending on the buttons selected, they are automatically enabled/blocked. This plugin can also add some parameters, saving paragraph tags in the editor, and import CSS classes in the style.css editor.

Some other features:
- With the plugin, you can create and edit tables directly in the editor.
- Insert different types of lists.
- Search and replace function without leaving the editor.
- Custom installation of fonts as well as font sizes.
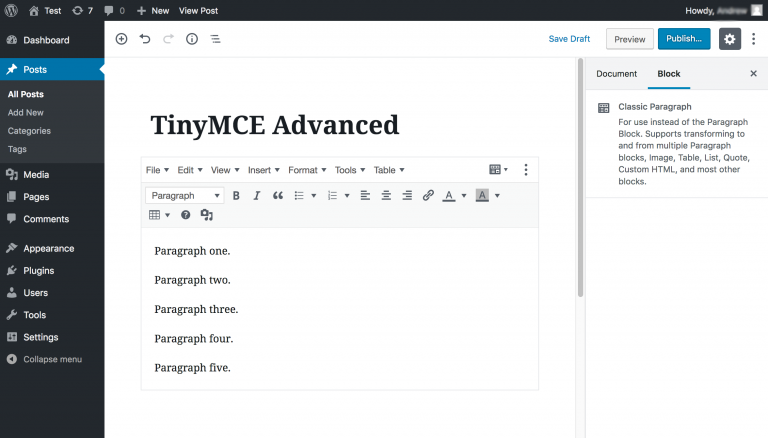
How to add an anchor using TinyMCE Advanced WordPress Plugin?
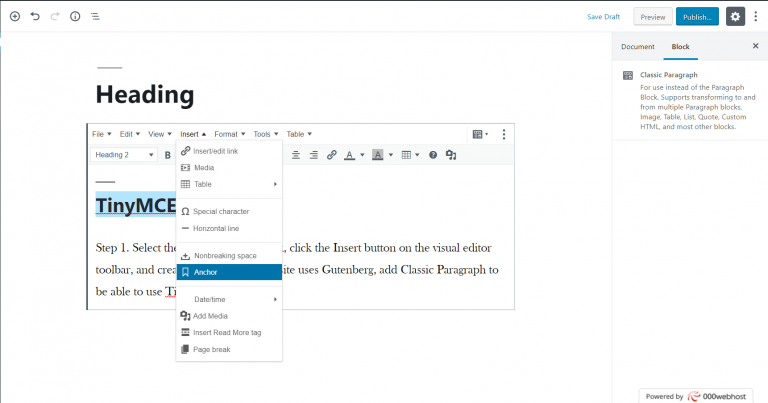
Step 1: Select the text or header to link, click the Insert button on the visual editor toolbar, and create an ID. If your website uses Gutenberg, add Classic Paragraph to be able to use TinyMCE Advanced.

Step 2: At the top of the page or any convenient section, create a table of contents or a summary of the sections you want to link.
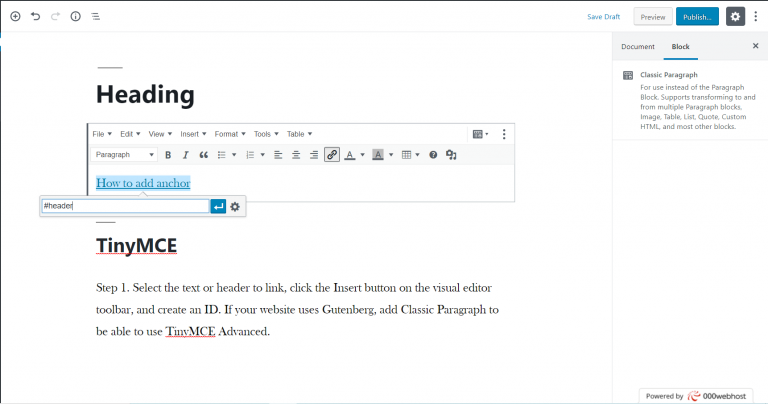
Step 3: Highlight one after another, click on the link button in the editor menu, and insert the anchor name with # in the beginning. For example, #header. Don’t forget to apply changes.

2. Easy Table of Contents

Pricing: free.
Download: https://wordpress.org/plugins/easy-table-of-contents/
Rating: 4.5/5
A convenient, user-friendly plugin that allows you to insert a table of contents into your messages, pages, and customizable message types in automatic mode. We highly recommend it.

Features:
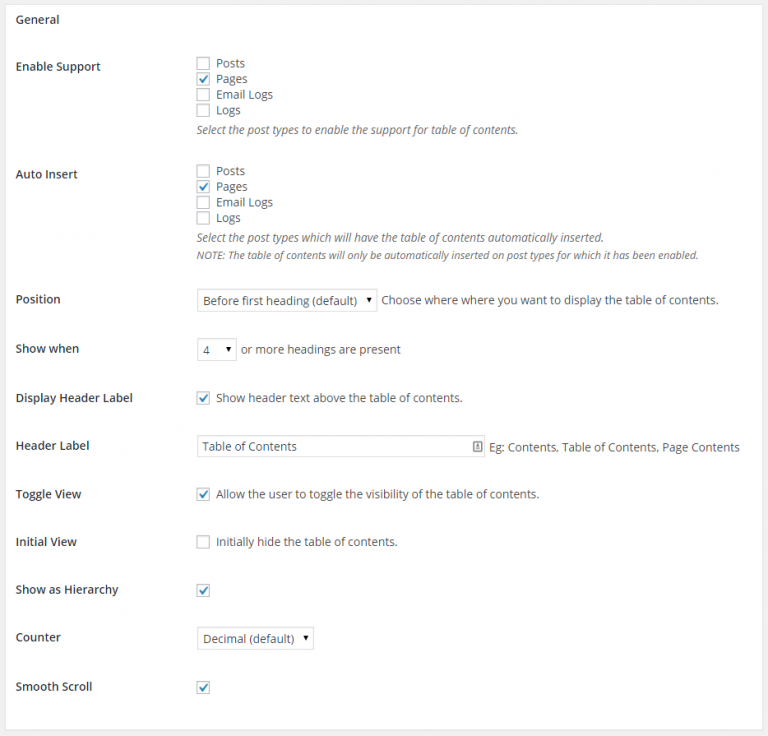
After installing the plugin, it is available for configuration. In the settings, you can:
- Automatically create a table of contents for your messages, pages, and custom message types by analyzing its contents for headers.
- Enable pages and/or messages. Custom message types are supported as long as their contents are displayed with the_content() template tag.
- Automatically add a table of contents to the pages of the site if you configure it accordingly.
- Provides a variety of convenient and clear settings for when and where to insert the table of contents.
- There are many options to customize the design of the inserted table of contents: different themes, changing font sizes, and the location of the table of contents. It is possible to create your own themes by selecting your own colors.
- Multiple formats of the list’s markers: no markers, decimal, Roman and other.
- In the settings, you can choose whether or not to display the table of contents in a tree-like hierarchical structure.
- You can disable the table of contents on the selected headings.
- The plugin supports smooth scrolling.
- Selectively enable or disable the table of contents in a message by mail.
- You can filter the header types (h1-h6) that will be shown in the table of contents.
Thus, in just a few clicks, you’ll have links in a place where and how you want. In addition, you can customize more details, such as header label, table position, switching type, and more.
3. CM Table of Contents

Pricing: very limited free version, $29 for 2 sites, $59 for 5 sites.
Download: https://wordpress.org/plugins/cm-table-of-content/
Rating: 3.5/5
This WordPress table of contents plugin allows users to create a table of contents that can be added to any page or post on your WordPress website. The plug-in allows you to create a multi-level customizable table of contents, only in a paid version. In the free version, the settings are extremely limited and simplified to a minimum.

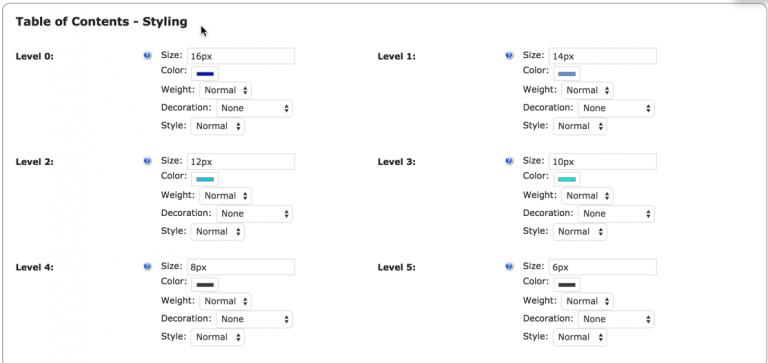
In the settings, you can:
- Include a table of contents only in articles and pages, excluding archives and the main page of the site.
- Change the header of the content module.
- Set the tags to be shown in the table of contents: h1-h6, and set their CSS classes and unique IDs.
- Specify the size of headings in the table of contents.
This plugin allows the creation of the table of contents automatically.
Summary
There are several possible ways to create anchor links on your WordPress website. You can try both manually or install easy-to-use plugins.
If you have used any plugin that we might have missed, or have any other method to add Anchor links to WordPress sites, please feel free to share it with us below in the comments.

Snehil Prakash is a WordPress enthusiast and web development expert who previously served as the Marketing Manager at WPOven. He believes that business owners should spend their time investing in their core business missions, not setting up and maintaining a WordPress site.
Snehil has been instrumental in providing all-inclusive managed WordPress solutions to businesses of all sizes, ensuring that they have the resources they need for a robust online presence.







![How To Easily Reset WordPress & Start Over? [Complete Guide] How To Easily Reset WordPress & Start Over? [Complete Guide]](https://www.wpoven.com/blog/wp-content/uploads/2021/10/How_To_Easily_Reset_WordPress.png)

2 Replies to “How to add WordPress anchor links?”