Speed has been set as the new benchmark for any website to be successful in this digital space. Search engine giants like Google also give extra marks for websites with top-notch performance and blazingly fast website speed.
Due to this fact, every website strives to achieve fast page loading as fast as possible. However, achieving this milestone comes with many challenges, such as regular website monitoring, performance tweaks, and ensuring every webpage provides the best user experience.
These tasks can be easily regulated by a simple tool called Webpage Test. This tool allows you to perform a speed test for any webpage and generates a complete report that you can easily look upon and make certain changes as per the recommendations free.
In this post, we will get deeper into the Webpage Test tool and also tell you how \you can perform and analyze the report. So, let us get started!
What is a WebPageTest?
WebPageTest is one of the most popular and powerful open-source tools that allows you to perfectly determine your website’s real-time performance and detailed reporting to optimize your website’s load time.
The best thing about the WebPage Test tool is that it’s free to use, with no hidden charges or subscription-based plans. Built for true reporting and analytics data for websites, it also offers API functionality for automation purposes.
A Brief History of WebPageTest Tool
Webpage Test was initially launched in 2008 as an Internal testing tool under AOL and later in 2011 launched as an open-source tool. It is now mainly managed and developed by Google.
After that, several more features were added in which mobile testing and API were the most recent additions.
WebPagetest Tool Pricing
While it is an open-source and free tool, WebPageTest also offers a premium plan targeting user seeking additional features. Although the Free plan includes plenty of features that may suffice for most users, if you desire functionalities like API integration, priority service, and additional test runs, consider opting for the paid plans starting from $18.75 per month.
Some key features of the WebPage Test Tool
- Real-time Performance Analysis: It allows you to run different tests on your website’s performance in real-time, generate reports, giving insights into load times and page rendering.
- Detailed Reporting: It provides you with a comprehensive report that contains a detailed analysis of various performance metrics, helping you understand areas for improvement.
- Free to Use: Since WebPage is under open-source license, it is available free to use without any hidden charges or subscription-based plans, making it easily accessible to everyone.
- API Functionality: It also allows API functionality through which developers can enable automation for testing and monitoring purposes.
- Multi-Browser support: It supports all the leading browsers Chrome, safari, firefox, you name it.
- Advanced Metrics: Speed Index, FCP, and TTFP are included.
- Customization Options: You will have different options to customize and run test parameters as per your requirements.
- Multi-Location Testing: You can also perform website performance tests from multiple locations around the world. Helps you to provide insights about global user experiences.
- Waterfall Charts: Just like you might have seen in Gtmetrix, this WebPage Test tool also generates waterfall charts that visually represent your web pages’ loading process, which helps identify performance bottlenecks.
Why WebPageTest Tool stand out?
One of the very common questions that comes to anyone’s mind is, ‘Why should you go for the WebPageTest tool, although many other testing tools are also available for free?’
Well, the answer lies in its unique capabilities and features that no other tool can match. Let us see what are they:
- Highlight performance issues: The WebPageTest tool helps you identify all the shortcomings of your website and also suggests areas of improvement so that you can easily focus only on the specific issues.
- Enhance User Experience: The tool helps you figure out the issues so that you can work on them. This enhances the overall user experience for the website and as a result, increases user retention, lower bounce rates, and hence, achieved higher conversions.
- Improves SEO: Website performance and Speed are some of the ranking factors for search engines like Google. The better the page loading better the changes to get higher ranks in SERPs.
- Performance Tracking: You can easily monitor your website’s daily performance and prevent any potential issues that could hinder its performance in the future.
- Intuitive report: The generated testing reports are very intuitive and can be easily understood by anyone, even for first-time users.
How to do a test using the WebPageTest Tool?
Running a WebPageTest is not as hard as it might sound, even though it sounds a bit technical. It is a simple and easy process; all you need to do is sign up with a free account. After that, no payment method is required.
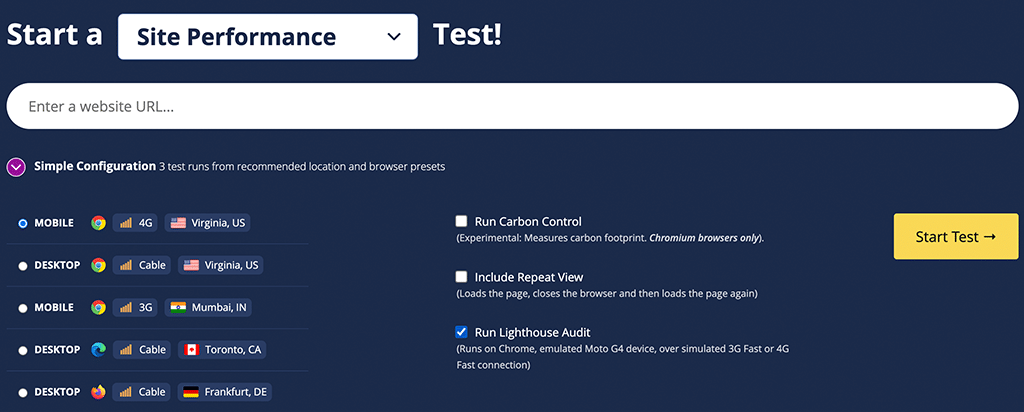
After successfully signing up, return to the homepage and enter the URL of your website in the “Start a Site Performance Test” section, as shown in the picture below. Select the configuration and click on the “Start Test” button.

How to set configuration Parameters for best measurement results?
The webpagetest tool offers two types of configurations:
- Simple Configurations
- Advanced Configurations
In Simple Configurations, they will provide some default settings for quick testing. Such as,
- Server Location (The location from where you would like to call the website)
- Type of Browser
- Advanced Test Settings
But if you want to get more refined and custom measurements, choose Advanced Configurations.
WebPageTest Tool also allows you to choose a browser and transmission technique to refine your result. For example, you can decide whether the website should be loaded via a 4G connection on Chrome Browser.
Tip: For best results, we highly recommend that you choose both the Mobile and Desktop versions. Additionally, select a location near your website’s server location to ensure that distance doesn’t affect your performance results.
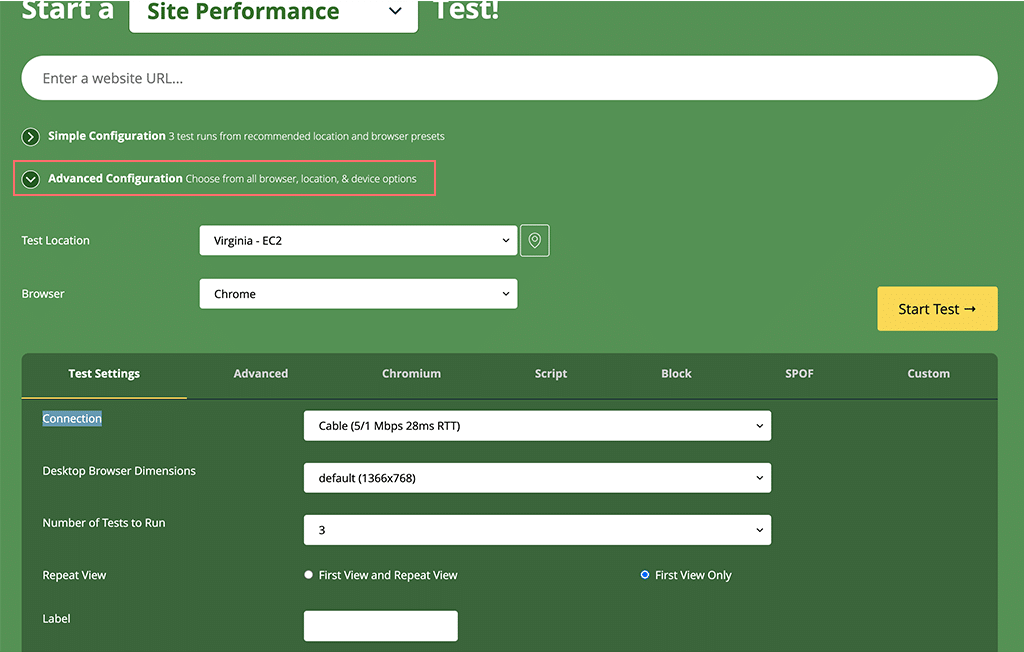
Webpagetest Advanced Configuration:

The advanced configuration allows you to select any test location of your choice, along with other custom settings. Once done with the settings, you can start to perform the test.
- Key Settings:
- Number of Tests to Run: It’s recommended to run at least three consecutive tests to ensure accurate data.
- Repeat View: Always include the Repeat View option to measure the cached version of your website.
- Important Notes: WebpageTest tool only tests a specific URL, not the entire website. It means you can test the homepage, Landing pages, or any other pages individually. It will hardly take less than a minute and a detailed report will be generated.
How to study and analyze WebPageTest Tool reports?
When you hit the “Start Test” button, the report will be generated within a few seconds and the first thing you see is the performance summary. Although, the Webpagetest tool generates a lot of data for you which might seem intimidating at first for any individual.
But it should not be a problem for you especially if you what exactly what parameters to look upon. For your convenience, we recommend you look over only three sections:
- Performance Summary
- Page Performance Metrics
- Real-World Usage Metrics
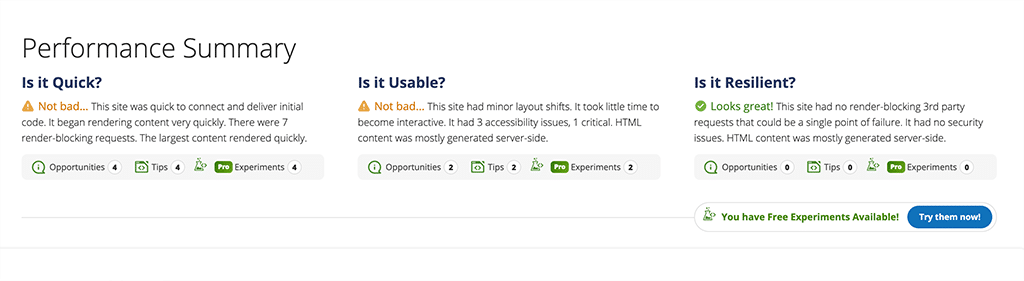
Performance Summary

Let’s come back to the report study and analysis step. The Performance summary report provides you with a summary of your website’s whereabouts in terms of its speed, usability, and resilience. It appears somewhat similar to the Google Page Speed insight results.
Even you can click on any of the “Speed, usability, and resilient” icons for more details. Each one will also provide you with relevant tips to optimize your website.
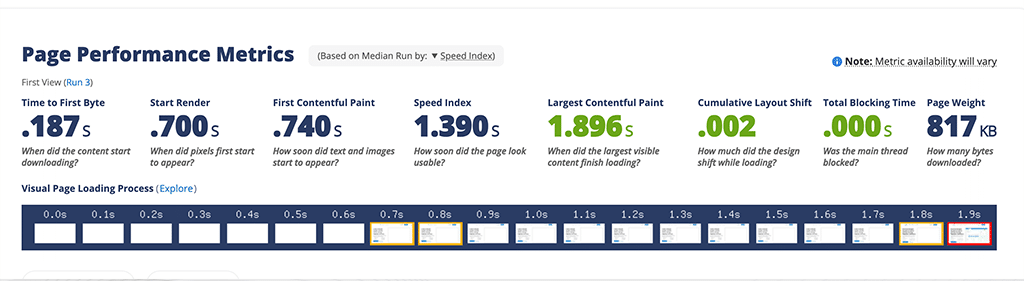
Page Performance Metrics

After that, when you scroll down a little, another section will appear in your viewpoint named “Page Performance Metrics”. It shows how long the webpage takes to completely load and become useful.
It is mainly represented in color codes, where green color mainly indicates good Optimization, Orange indicates: Needs improvement and Red indicates: Needs action.
If you are aware of each parameter of metrics and their meaning, check out the quick notes:
- Time to First Byte (TTFB):
- This metric measures the time it takes for the webserver to respond to the browser’s First request.
- It indicates how much the server is responsive to the requests. Slow servers might have a longer TTFB, delaying the overall loading time of the site.
- Start Render:
- It indicates how long it takes for the browser to start displaying the content of the webpage.
- Even if the site is loading in the background, users do not use the website until they see visual elements on the page.
- First Contentful Paint (FCP):
- FCP measures the time it takes how fast the main content of a webpage loads.
- A lower FCP indicates a faster-loading site and boosts user experience.
- Speed Index:
- Speed Index is a compilation of scores that represents how quickly the page content becomes visible and usable to users.
- A lower score implies faster content visibility, enhancing user satisfaction.
- Largest Contentful Paint (LCP):
- LCP measures the time it takes to render the largest element on the page, such as an image or a video.
- It’s a crucial indicator of the overall loading time and user experience.
- Cumulative Layout Shift (CLS):
- It measures the visual stability of the webpage, i.e. How much the web page layout shifts unexpectedly during the loading.
- A higher CLS indicates a poorer user experience as it can lead to unintended clicks or frustrations.
- Total Blocking Time:
- Total Blocking Time measures how long it takes before the page becomes interactive and usable for users.
- It accounts for delays caused by scripts loading in the background, which may prevent users from engaging with the page.
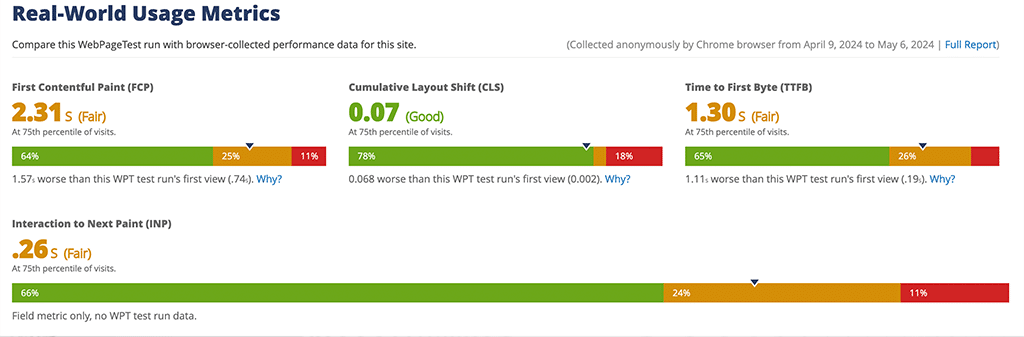
Real-World Usage Metrics

The third section that you should focus on is Real-World Usage Metrics. This particular section shows a summary of the same metrics i.e. CLS, FCP, LCP, TTFP, and INP compared with browser-collected performance data from other users.
These metrics provide insights into how users experience the site under normal conditions, reflecting the true performance and usability of the platform.
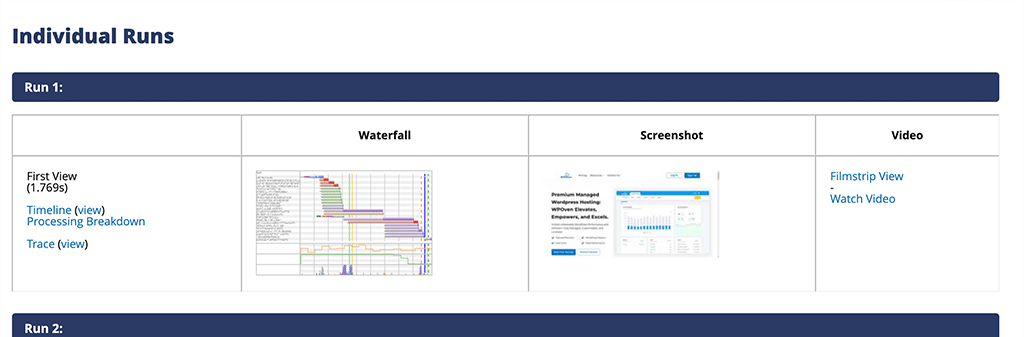
Waterfall Chart

At last, you can also check out the Waterfall Chart under the Individual Runs section, which provides detailed insights into the loading of each webpage element.
These visual charts can help you identify specific elements that might be causing issues or could be improved to boost website performance.
Once you are able to identify the issues, you can work on them and optimize your website using the methods we have already covered in this blog ” Core Web Vitals: Everything You Need to Know About“.
What are the advantages and limitations of the WebpageTest Tool?
If you’re wondering why you should choose the WebPageTest tool over the many other options already available, the answer lies when you get a complete picture by checking out its pros and cons.
Advantages or Pros of the WebPageTest tool
- Detailed Performance Metrics: The WebPageTest Tool provides detailed performance metrics such as load time, time to first byte (TTFB), start render time, and fully loaded time, allowing users to analyze different areas of website performance.
- Geographical Testing Locations: It allows you to perform tests from different geographical locations so that you can understand how the site performs for users in various regions. It helps in optimizing the website for global users.
- Mobile Performance Testing: Since the majority of the users prefer to use smartphones to access the website, Mobile performance testing has become essential. WebpageTest offers mobile performance testing capabilities, enabling users to assess and optimize website performance for mobile devices.
- Waterfall Charts and Filmstrip Views: It also generates waterfall charts and filmstrip views, providing a visual representation of how different resources load on a webpage, helping in identifying bottlenecks, and optimizing load times.
- Opensource and Free: Since it comes under open-source license, the WebpageTest tool is more than enough for any individual. Moreover, it allows you to save testing data for up to 13 months However, if you like to go beyond that, choose the premium tier.
- Customization and Advanced Settings: WebPageTest also allows you to choose your own test settings as per your requirement which includes connection speed, browser type, and more, providing flexibility for in-depth performance analysis and optimization.
Limitations or Cons of Using WebpageTest tool
- Limited Test Configurations: No doubt this tool offers a wide range of customization options, but it may not provide the level of granular control that some users may require for their specific testing needs.
- Sign-up required: Although the WebPageTest comes with a Free plan, still you have to sign up for a free account to use the testing tool. (No payment method is required while signing up)
- Lack of Real-Time Monitoring: It focuses on one-time performance testing and does not provide real-time monitoring capabilities that can help you to continuously track website performance.
- Potential Inaccuracies: The generated and reported by WebPageTest can sometimes be influenced by factors outside of the tool’s control, such as network conditions or third-party services, which can lead to inaccuracies in the results.
- Steep Learning Curve: WebPageTest can have a steeper learning curve compared to some other performance testing tools, especially for users who are new to website performance optimization.
- Lack of Automation: While WebPageTest provides some automation features, the process of setting up and running tests may still require manual intervention, which can be time-consuming for large-scale or frequent testing.
Conclusion
Regularly testing your website’s performance and optimizing it based on the results not only helps boost your website’s health but also enhances the chances of achieving higher rankings in SERPs.
Although there are many free tools available, such as Pingdom and Google PageSpeed Insights, in terms of features and capabilities, nothing can beat the WebPageTest tool.
At WPOven, we are dedicated to providing a blazing-fast web hosting experience. Our clients experience more than a 4X speed boost after migrating their websites to WPOven. Our servers are located globally, covering all continents, with free Cloudflare CDN integration. Get in touch with us!

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.