Ah, do you remember the days when dial-up and Edge (2G) connections were a luxury, and watching videos on YouTube seemed to be testing our patience?
If you didn’t have super speedy internet, you’d click on the play button of your favorite video, hit pause, and let it load and buffer. Meanwhile, you went to make a cup of coffee, By the time you came back, if you were lucky enough, the video would stream seamlessly in one go, or you might have to suffer from buffering.
But the best thing now is that it no longer happens, and fast internet connections have become the new normal. Thanks to 5G technology, people can now seamlessly watch YouTube videos even in 4K resolution.
Present Scenario of Use of Videos on the Website
Due to this fact, even embedding videos on websites has become so predominant too. After all, videos offer a more engaging way to communicate and uplift user experience.
Some people, take it even further by using videos as the entire background to their website to add a dynamic and visually appealing element to their website’s design.
Since this strategy was found to be more effective in capturing and retaining visitors’ attention, it turned out to be standard practice for any individuals to embed videos into their WordPress sites.
But the fact is not everyone is doing it right. The majority of them don’t know the right way to embed videos on WordPress and as a result end up slowing down their website speed.
It’s not a fabricated statement; we prefer to let the numbers and results tell the truth.
WordPress with Videos: Core Web Vital test
Let’s go straight to the tests and results, without dragging or bragging further.
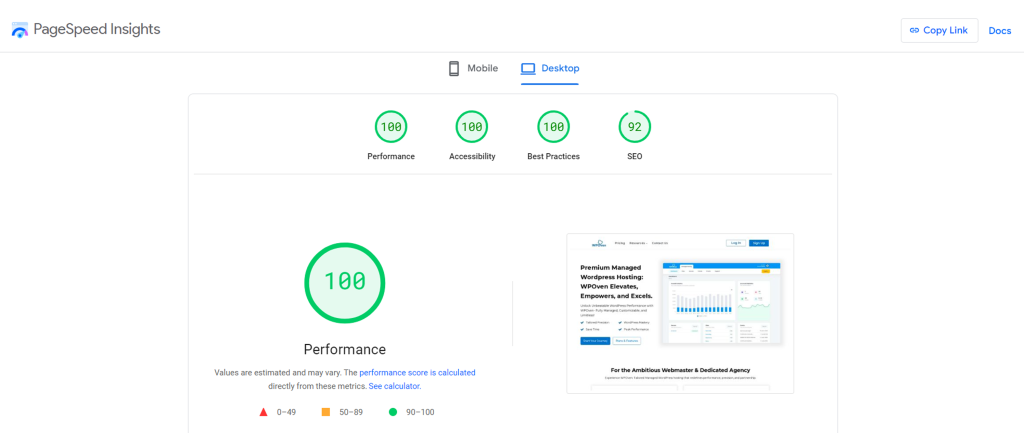
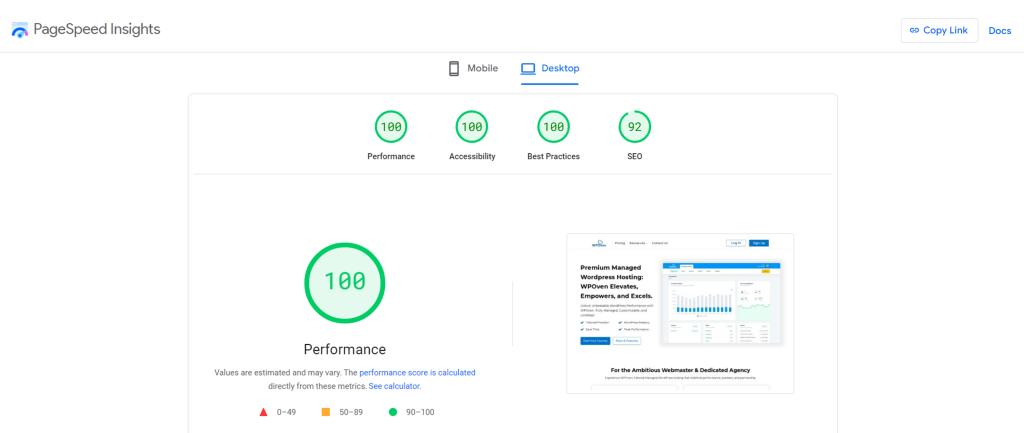
First, for testing purposes, we took a simple and basic WordPress website without any videos and graphics and took it for a spin.
The results were as follows:

- You can see the score was 100 % with a green signal and all the metrics show positive responses for both mobile and desktop.
But when we added a YouTube video to the Homepage of the WordPress site, and ran the test again. The results were surprising;

- Just for a single video, the score dropped to 65%, and all other metrics followed the same. It was lowered drastically by 35%, a trend that could worsen with the addition of more videos.
Now you might be thinking what is the solution?
What do you need to fix this?
The direct approach you might be thinking of is to not use any videos on the site, but this is not the right approach. Videos have their value and also enhance the user experience of the website. So, you cannot simply ignore them just for the sake of boosting your website’s speed.
1. Choose a Reputed video hosting platform
First, it would be great if you host or upload video on Free Video hosting platform such as YouTube, Vimeo, or Wistia, rather than hosting it on your web server. Not only it will save your server resources but also reduces the burden on it and doesn’t affect server speed.
These Video hosting platforms are well-optimized for video delivery and can handle the bandwidth required for streaming videos.
Note: Apart from Free video hosting platforms, if you want to make your own video tube website using WordPress no other private video hosting platform can beat WPOven’s dedicated Video hosting platform in terms of almost everything.
2. Embed YouTube Videos without cookie
You might be surprised to know that, other than the standard YouTube embed, there is also a special version available called youtube-nocookie.com.
Embedding YouTube videos from the standard version brings along a lot of other unwanted elements like cookies, scripts, etc., which are not required. Therefore, to make this more efficient, YouTube has introduced the youtube-nocookie.com version, which is lighter and does not significantly affect your page speed score.
Here are some interesting facts about Youtube-nocookie.com
- It’s an alternative domain for embedding YouTube videos.
- This domain is used to embed videos without setting cookies for tracking purposes.
- Regular YouTube embedding (youtube.com) may set cookies on the viewer’s browser.
- The “youtube-nocookie.com” domain serves the embedding player without setting any cookies.
- It’s useful for websites prioritizing user privacy and aiming to minimize cookie usage.
- Using “youtube-nocookie.com” ensures embedded videos don’t contribute to unnecessary tracking of site visitors.
All you need to just modify the URL of a YouTube video by replacing “youtube.com” with “youtube-nocookie.com” and you are ready to go.
3. Use LazyLoad Plugins
Lazy loading is one of the best techniques to optimize website speed by simply deferring certain elements of a website. The plugin delays the loading of elements such as images or videos until the user has scrolled to them or they come into their view.
This is how it happens:
- The lazy loading plugin scans the web page’s content upon initialization.
- It continuously monitors the visible portion of the website to the user.
- When elements marked for lazy loading are about to enter the viewport of the user, the plugin triggers their loading.
- When the users enter the viewport, elements are loaded dynamically, often using JavaScript, without requiring a full page reload.
- Lazy loading plugins use JavaScript to dynamically load content into the webpage as the user interacts with it.
- Plugins prioritize loading based on element position or importance, ensuring a seamless user experience while reducing initial load times and bandwidth usage.
Note: This approach has certain limitations. The lazy load plugin doesn’t work if the videos are placed in the first fold but works best when the videos are visible below the first fold.
Read: 🚩 22 Best Ways to Speed Up WordPress Performance
4. Facade technique
The Facade approach is one of the clever ways to implement the lazy-loading technique. In this approach, you use a static image placeholder initially instead of the video. This image typically resembles the video’s thumbnail with a play button overlay.
When the user clicks on the play button overlay, a popup window appears, and the actual video starts loading in the same popup window.
For your reference and better understanding, here is an example.
This approach is quite effective and doesn’t burden your WordPress site with YouTube videos unless it’s required.

If this lightbox approach doesn’t fit you, utilize a popular WordPress plugin named ” LazyLoad Plugin “. It works with oEmbed and replaces embedded YouTube and Vimeo videos with a clickable preview image.
Summary
Now, let’s summarize what we’ve mentioned in the above post. No doubt, videos are one of the best and most interactive ways to share information. However, nobody wants to pay this price for slowing down their website.
But fortunately, there are some tips and tricks that we have already mentioned, that can do wonders for your website without compromising in website speed and performance. So, follow these tips and boost your website speed to reach a score of 100. Just give it a try and win the race.

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.