Are you looking for How to Embed a WordPress iframe on your WordPress site? Then you have landed on the right post. We know how the WordPress iframe feature can be useful for majority of the bloggers. After all with this feature, you will be able to share third-party content on your website without consuming your resources and also without affecting your website performance.
With this feature, you will be able to display third-party content like videos and infographics without hotlinking or Hosting them on your website.
So, in this post, we will try every aspect of WordPress iFrames from definition to How you can implement them on your WordPress website by both methods manually as well as with the help of WordPress plugins.
Stay tuned and keep reading this post to reveal more answers. Let us get started!
3 Methods to Add WordPress iframe on your Website
Since on various occasions you might need to use iframe on your web page, there are a lot of methods available through which you can implement iframes. But for now, we will discuss the three most common methods by which you can easily add WordPress iFrames to your website.
1. Embedding codes directly to create an iFrame
Due to certain restrictions imposed by popular websites, sometimes you might find it difficult to embed content from these websites manually. For example, social media websites, such as Facebook don’t allow to embed their posts on any website. But it doesn’t mean that you are completely restricted from displaying their content on your website.
Instead, all you need to do is simply find out the necessary embed codes. Let us take the example of YouTube to understand this more comprehensively.
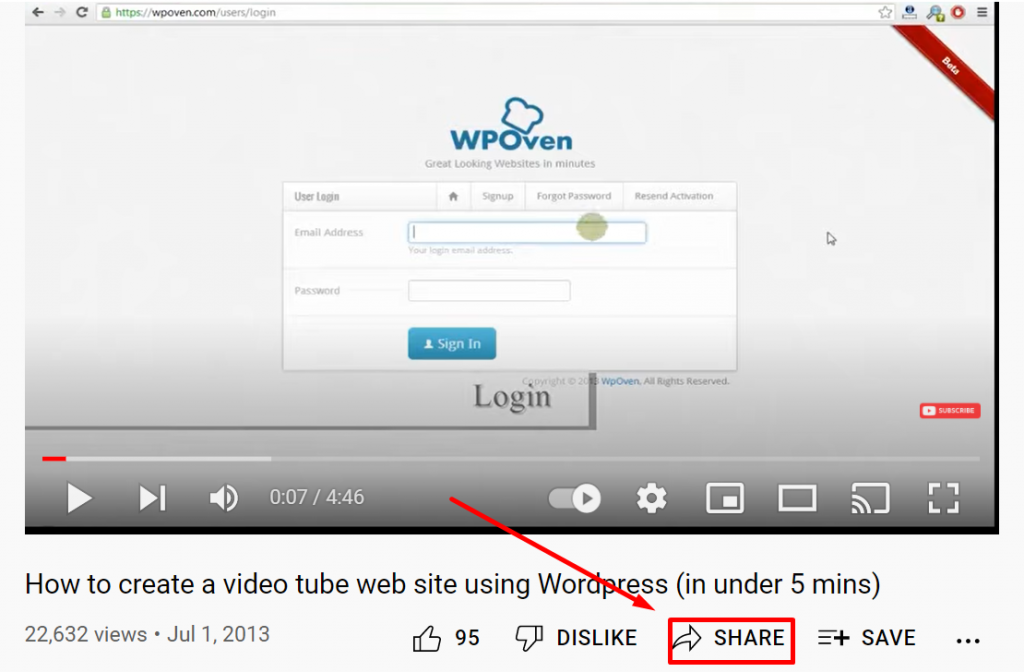
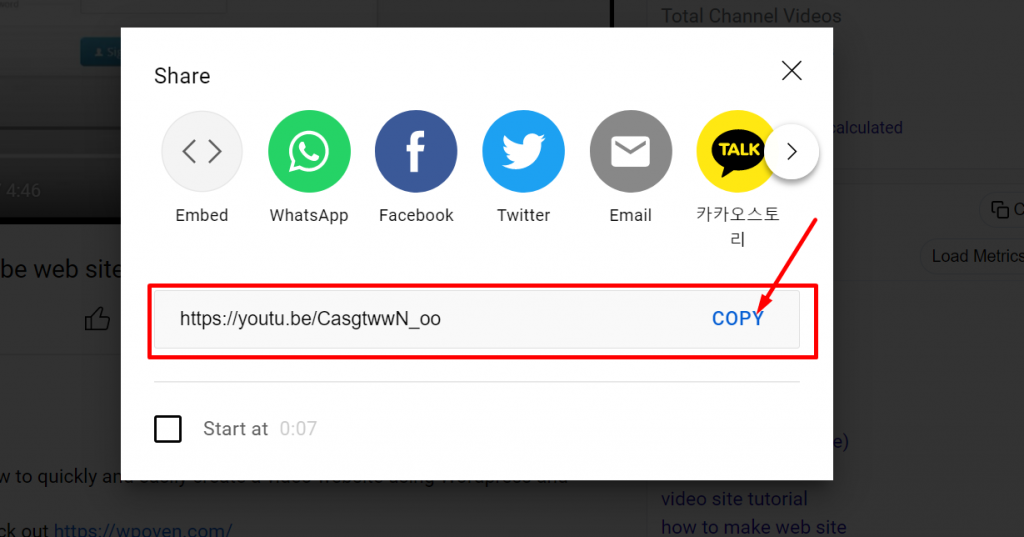
First of all, open Youtube and go to the video you like to embed, whether it is your video or from any other channel. On every YouTube video, you will find a share button lying just underneath it, as shown in the picture below:

Click on the share button, and a pop-up window will appear immediately, displaying all the available options to share. Among the various options, you will also find “Embed“.

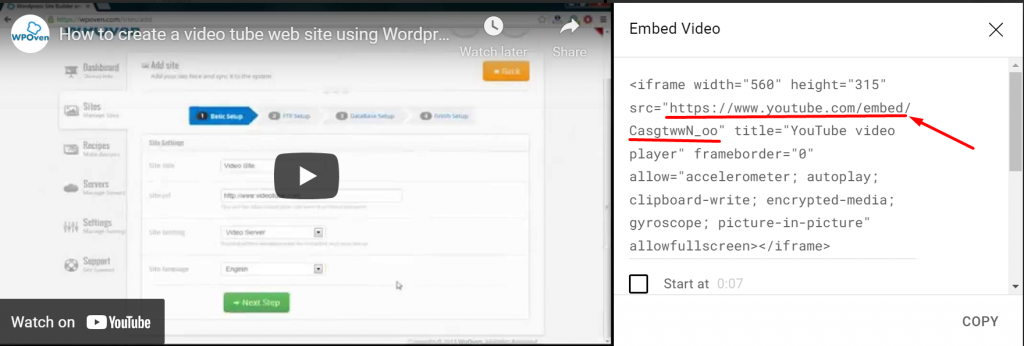
The moment you click on the Embed option, an HTML snippet will appear from where you can use it to add WordPress iFrame to your website. This HTML snippet consists of various iFrame specifications that you can consider. However, you can also neglect all the iframe specifications and simply copy the source URL instead.

Now, you can use the above embed code on your webpage and the video will show in an iframe, rather than showing you some errors while putting a simple standard URL.
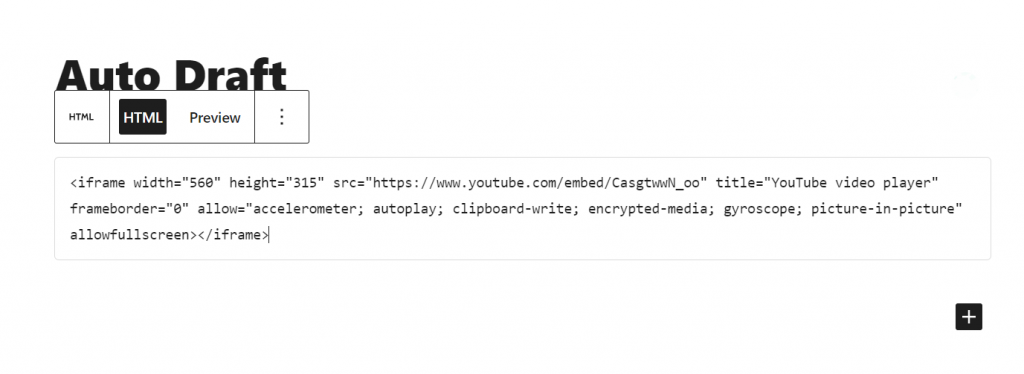
But how you can embed this HTML snippet in your post? All you need to do is to open your post or page and choose block editor. In the block editor you will have an option to use an HTML block as shown in the picture below:

However, if you use Classic editor, in that case, you need to select text editor and paste the HTML code you have copied from YouTube.

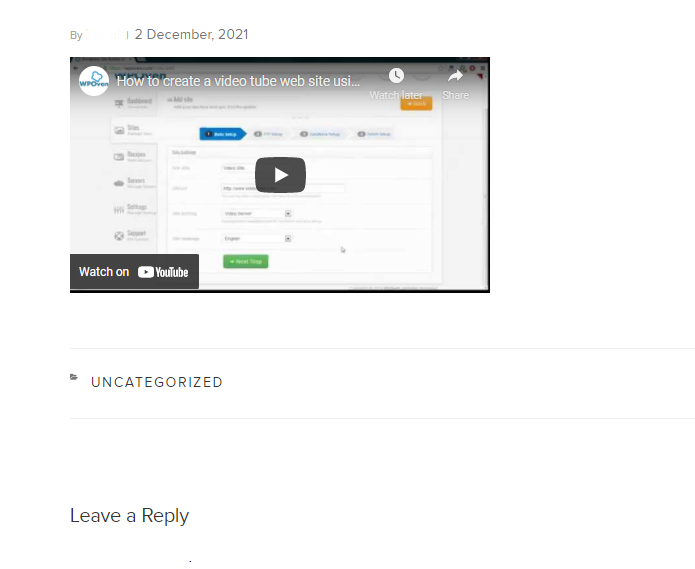
Now you can check the results by clicking on the preview button and you will find something like this:

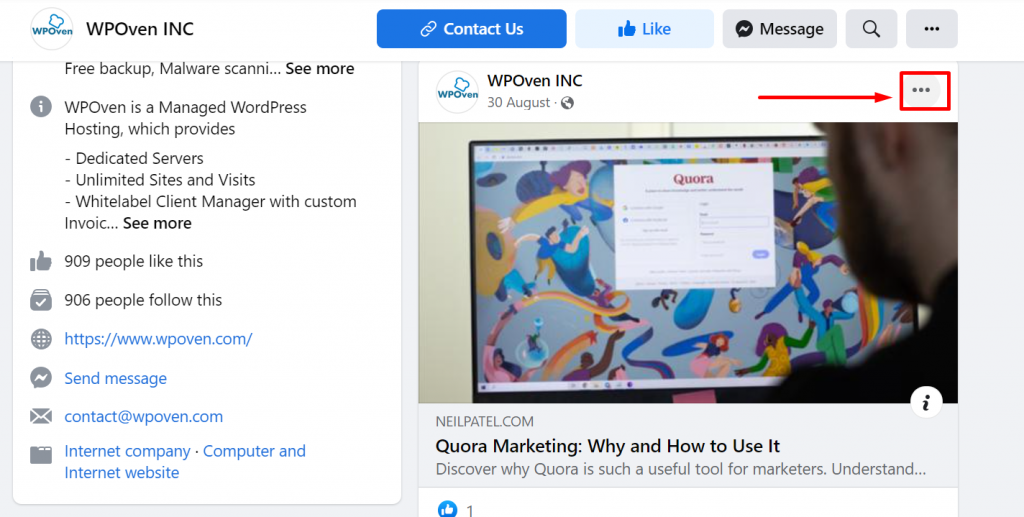
Similarly, you can also embed any social media post on your website. For example, on Facebook, Go to the post you would like to share, and click on the three dots for open options as shown in the picture below:

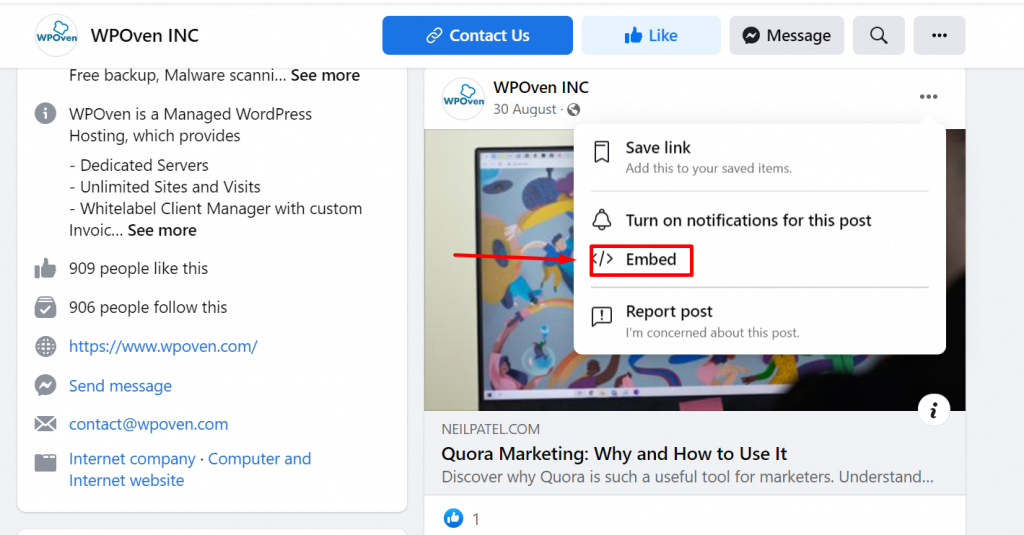
Now various options will be displayed on your screen, choose the embed option as shown in the picture below:

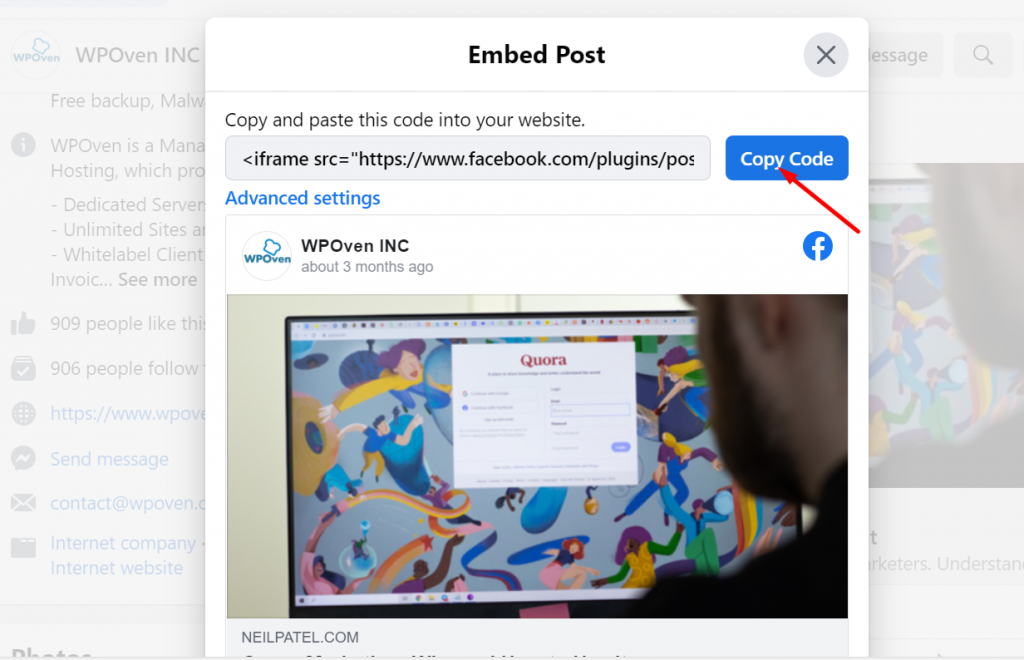
When you click on the Embed option, a pop-up window will appear and it will display an HTML snippet just like you have seen earlier in the YouTube videos. Just like we have already said even a source URL can be enough, however, you can also use the parameters as well:

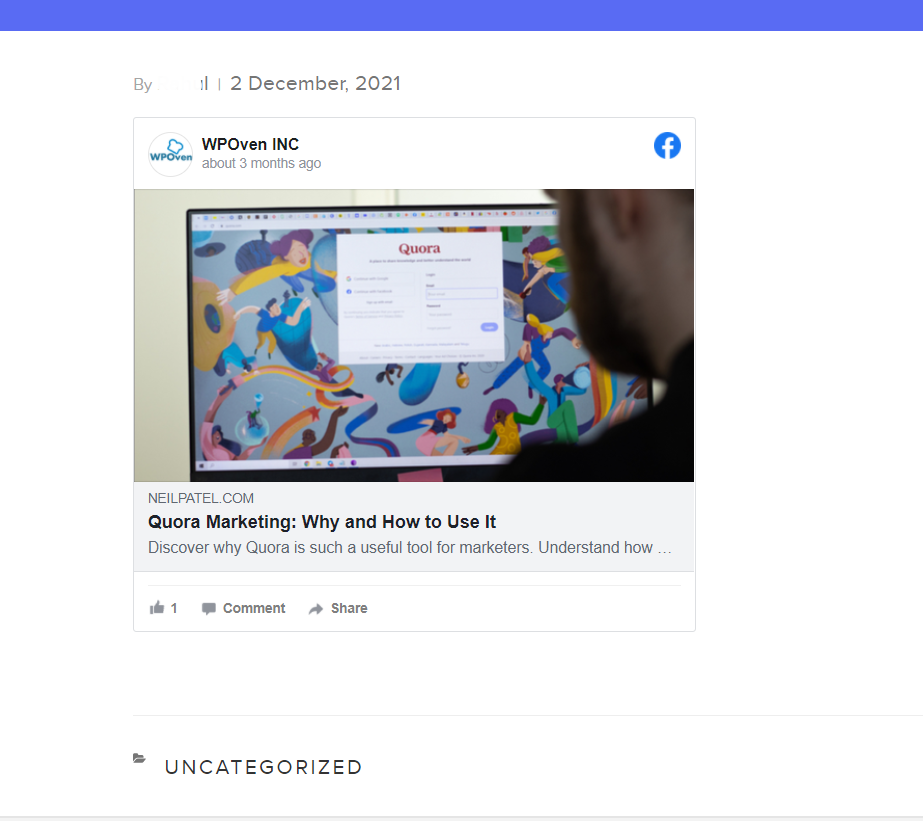
Paste this code wherever you like on your webpage and the Facebook post will start displaying without any problem.

Similarly, many popular social media websites such as Instagram and LinkedIn also provide this feature to share their posts on various websites. And you can easily find the embed option in the settings option of that particular post.
2. Adding WordPress iFrame to the website with the help of WordPress plugin
Like always, many WordPress users are not code-friendly and even are lazy enough to use the long path. Keeping this general issue in mind, many developers are always working their best to bring an easy path such as embedding iframes with the help of WordPress plugins.
There are plenty of options available out there if you are going to use a WordPress plugin to embed iFrames. But generally, two options are widely used especially if you’re looking to embed content from another website to yours.
If you used to embed external content too frequently, then you have the iFrame plugin.
2.1. iFrame plugin
With the help of this plugin, it will let you embed iframes on your website using shortcodes. And add these shortcodes directly to your post without worrying about dealing with pages and codes directly. It is one of the best alternatives to iframes HTML tags because WordPress has removed this feature due to security reasons. It will become easier for you to embed external content from popular websites such as YouTube, Vimeo, and Slideshare.
However, one thing you must note is that you won’t be able to embed posts from HTTP webpages to HTTPS webpages and vice versa.
Pricing:
an iFrame WordPress plugin is an open-source plugin and is available free to use and download from the WordPress directory.
How do the installation and setup of the iFrame plugin look like?
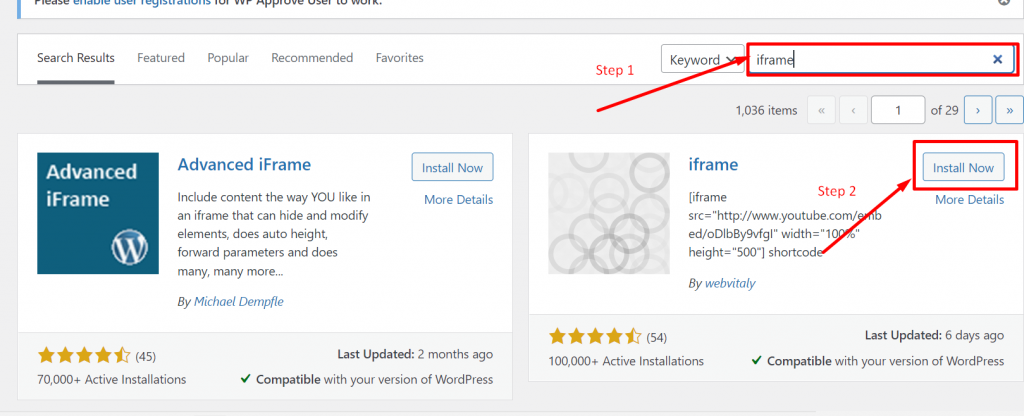
Installation and setup of the iFrame plugin are the same as you install any WordPress plugin from the WordPress directory. All you need to do is to go to your WordPress dashboard > Plugins > Add new > search “iFrame” > Install > Activate.

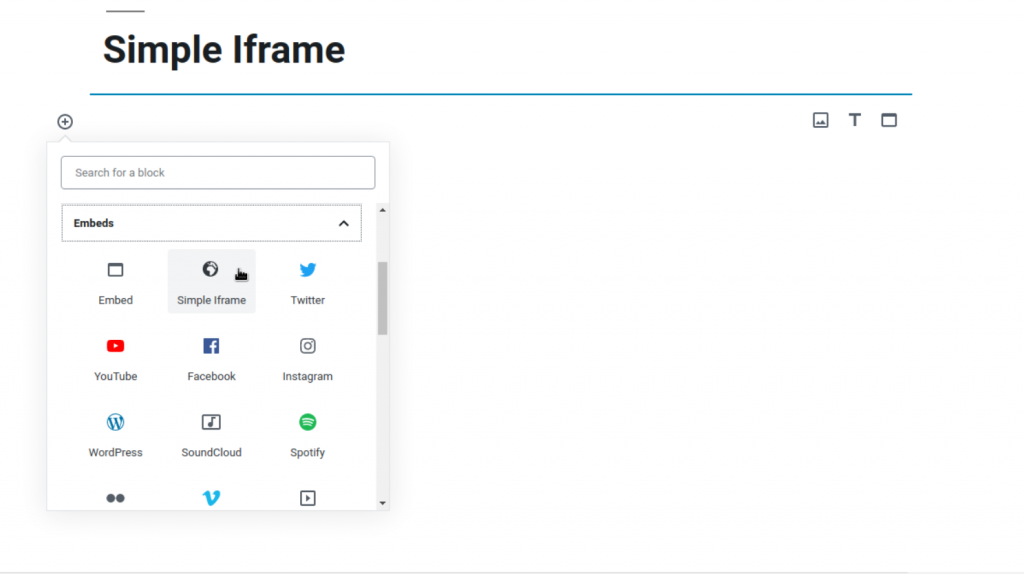
After successfully activating the plugin, you can now move on to your post and you will find a Simple iframe tool as shown in the picture below:

iFrame Review and updates
We checked iFrame customer reviews on the WordPress Directory and have been pushing and found the following results for its latest version, 4.5.
- It has 100,000 + active installations right now.
- For us, it shows that it was updated 6 days ago. [ regularly updating ]
- It has been currently tested up to WordPress 5.8.2.
- According to the WordPress Directory, its average rating is 4.5/5. 45 users out of 54 gave it 5 stars.

2.2. iframe popup

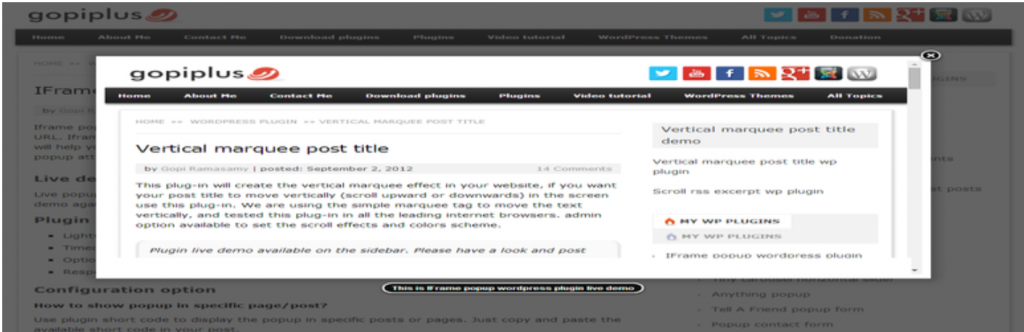
This is the second most popular WordPress iFrame plugin in our list, which is available free and incorporates iframe embeds into WordPress websites. This WordPress iframe plugin is developed with a light extension that helps to display iframes inside popup windows. The popup windows can be customized as per the need and it provides responsive popups.
Some key features of iframe popup
- Develop with lightweight Jquery Ext.
- Popups are very responsive
- Easy to customize
- Timeout for open popups
- Configures once per session
Pricing
Like other WordPress iframe plugins in our list, it is also an open-source plugin and is available free to download and use.
How do the installation and setup of the iFrame popup plugin look like?
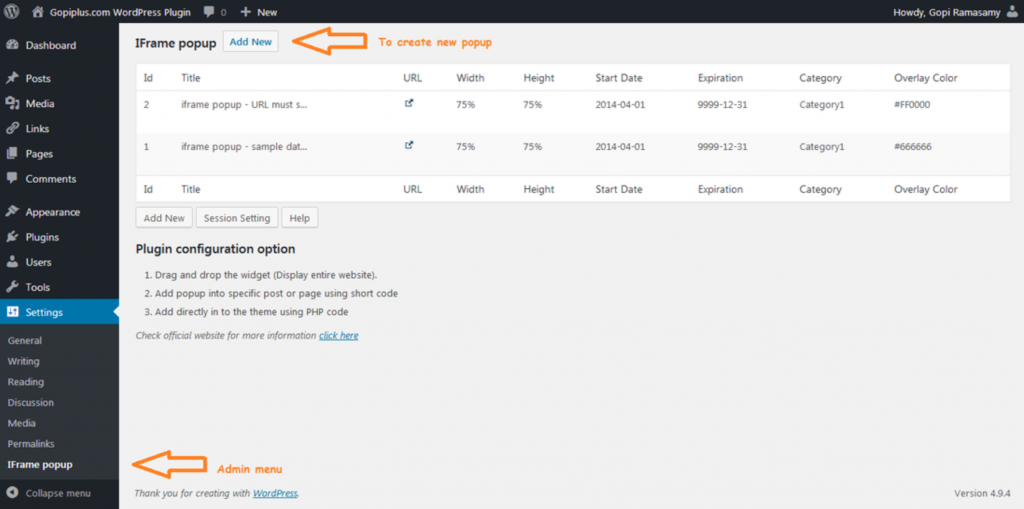
Just like the previous WordPress iframe plugin, the installation and setup process is almost the same. The only difference is in the plugin configuration. After successfully downloading and activating the iFrame popup plugin, you can configure the iframe popup plugin settings in the Settings section of the left side of the WordPress dashboard. Click on the Add New button to start.

iFrame popup Review and updates
We checked iFrame popup customer reviews on the WordPress Directory and have been pushing and found the following results for its latest version, 3.2.
- It has 1000 + active installations right now.
- For us, it shows that it was updated 4 months ago. [ regularly updating ]
- It has been currently tested up to WordPress 5.8.2.
- According to the WordPress Directory, its average rating is 3.5/5. 3 users out of 6 gave it 5 stars.

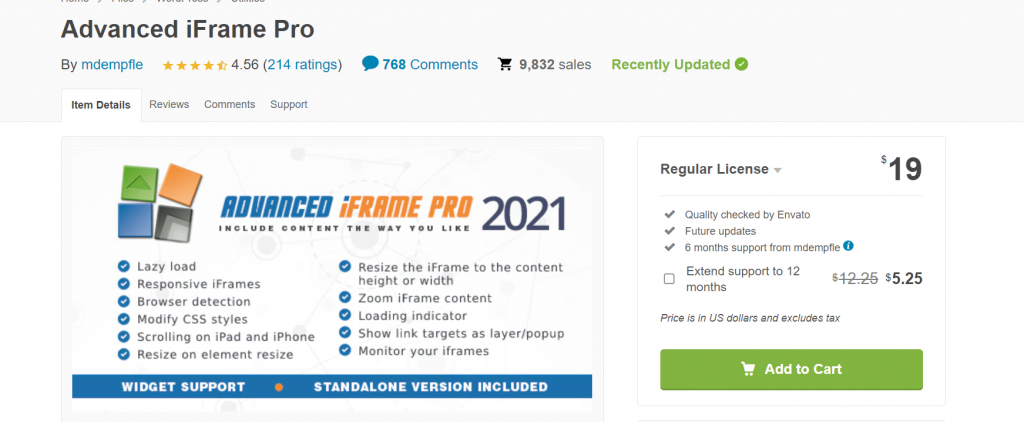
2.3. Advanced iFrame

Advanced iFrame is another popular WordPress iFrame plugin that lets you add iFrames to your website using shortcodes. But what makes this different from other WordPress iFrames plugins is its security codes that help to restrict other users from embedding iFrames without your approval. Let us check out what more things it can do.
Some key features of Advanced iFrame
- You can resize the iFrame with the height and width of the content.
- Hides the content before it loads completely
- Hide area of layouts
- Security codes provided
- Modify CSS styles and many more.
Pricing
Although, the advanced iframe is available free to install and use from the WordPress directory with has certain limited features. However, its free features are enough to do the job, but if you want a complete package you can upgrade to the Advanced iFrame Pro version at $19 for 6 months.

What does the installation and setup process of Advanced iFrame look like?
Apart from plugin configuration settings, there is nothing new in the process of installing and setting up the Advanced iFrame plugin. The whole process was similar to any typical WordPress plugin. Just go to WordPress dashboard > Plugins > Add new > Install > Activate.
Now here comes the Plugin configuration part,
- Place ‘[advanced_iframe]’ in the editor directly or click on the “Add advanced iframe” button above the editor
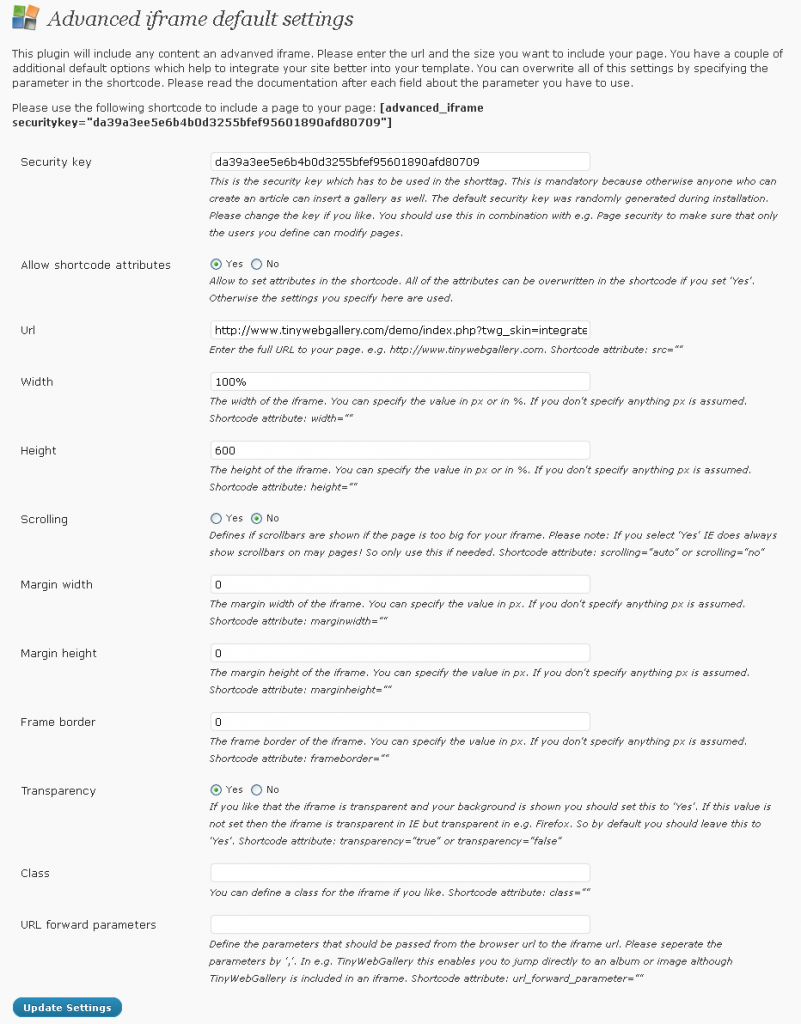
- Configure your iframe at your dashboard side menu -> “Advanced iFrame pro” and you are ready to go.

Now you will be provided with the above settings.
We checked iFrame popup customer reviews on WordPress Directory and have been pushing and found the following results for its latest version, 2021.9
- It has 70,000 + active installations right now.
- For us, it shows that it was updated 2 months ago. [ regularly updating ]
- It has been currently tested up to WordPress 5.8.2.
- According to the WordPress Directory, its average rating is 4.3/5. 36 users out of 45 gave it 5 stars.

3. Manually Adding WordPress iframes into the WordPress
One of the very fundamental steps to add simple code for the WordPress iframe is to close and open the codes with HTML tags and embed whichever URL you would like to.
<iframe src="anywebsiteURL.com"></iframe>
- However, there are certain things you need to keep in mind while embedding an iframe: the source URL must use the Same HTTP as yours. i.e. if the source URL uses “HTTP” your website must be also on “HTTP” and vice versa.
- Another thing you must keep in mind is that some popular websites such as YouTube and Facebook do not allow manual WordPress iframe embedding. If still, you try to embed it will display an error message on your website window.
However, if you can use this manual method, then is also important to keep in mind that you have also an option to customize your iFrames so that they can easily fit and be compatible with your webpage standards. This is the main reason why WordPress iFrames come with certain parameters through which you will be able to customize. For example:
- The height parameter lets you customize the height of the iFrame window in pixels.
- The width parameter lets you decide a particular width of the iFrame window in pixels.
- Allow parameter lets you give certain restriction power over the iFrame window. Such as Full-screen viewing.
and many more.
To make things more clear, let us understand this with an example. Suppose you want to customize an iFrame as per your webpage standards, and you choose a window size to be 500 pixels width and 200 pixels height. You have permitted the iframe to be viewed in full screen. Now the WordPress iFrame code would look like this:
<iframe src="anywebsite.com" width="500" height="200" allow="fullscreen"></iframe>
However, there are a lot of other parameters you can also consider, but for your better understanding, we choose only some basic ones.
Understanding the term WordPress iFrame
The WordPress iFrame is the ultimate feature through which you can easily embed any sort of content whether it is HTML or multimedia on your website. It is somewhat like Google AdSense in which you allow your website space to feature ads. But, in this case, you share or allow third-party content on your website to be displayed.
Generally, there are two reasons why one should implement the iFrame feature on their WordPress site.
1. To avoid any legal issue
The first and best reason for using iFrame on your website is to avoid any sort of legal issue as well as Copyright infringement. Since, Google penalty websites that use illegal or copyrighted content on their website, and as a result, your website may get blacklisted.
To counterpart this, iFrame is an ideal way to share or feature someone’s work on your website without any issues. In fact, it is one of the safest methods through which you can easily share third-party content on your website.
In addition to that, the code you use in iFrame is not easy to access and this makes it difficult for anyone to copy or share the embedded content further.
2. Easy to embed larger Files
Implementing iFrames on your website can also help to save your server resources. For instance, you can easily embed third-party large media files on your website without hampering its speed and consuming server space.
It is because these third-party large media files such as YouTube videos, Images, or audio files are not directly hosted on your server. Neither, they are added to your media library, therefore it doesn’t affect your website speed and consume your server space.
For example, if you like to post your own videos on your website, the best thing you can do is to first upload them on YouTube. After that, embed them on your website content through iFrame. This way, you can save a lot of your server space as well as doesn’t affect your website speed.
Why you should use WordPress iFrames and Why not?
From the above section, you are now aware of the two main reasons why iFrames are used. No doubt, it helps you to avoid using any third-party content on your website directly. Which can lead to copyright and legal issues in the future. Also, it helps to save your storage and server resources. Plus, if the original content is changed or updated, it will also be updated in the iFrame.
But apart from all these advantages, it has some disadvantages too, such as,
1. Not all websites will let you use their content via iFrame.
2. There would be a high chance that the content might be too small or too large for your webpage. And you will need to fix it manually.
3. Another disadvantage of WordPress iFrame is that websites on HTTPS can only use content from other HTTPS sites. Similarly, an HTTP site can only use content from another HTTP site.
This is the main reason why many CMS platforms such as WordPress prefer to use oEmbed to embed media into your WordPress webpage or content. You do not need to resize it manually, it will automatically fit according to the space available on the webpage.
However, one thing you must note is that WordPress does not allow iFrame for social media, such as Facebook or Twitter. To embed social and Twitter posts on your WordPress site, you will be required to use social media plugins.
Now, that we have covered most of the areas of WordPress iFrames, it is time for you to know how you can add iframe to your website.
Summary
Ensuring no harm of performance issues on your website as well as following all the lawful methods. WordPress iFrames are one of the best and legal methods to share others’ content on your website. In addition to it, you will also be able to display informative and engaging videos or infographics on your website without hosting them on your server.
So to avail of this feature, we have discussed three common methods to use WordPress iframe on your WordPress website.
- Embedding codes directly to create a WordPress iFrame
- Add iframes with the help of WordPress iframe plugins.
- Manually Adding WordPress iFrames to your Website.
We hope this post will help you answer all your questions in a detailed and comprehensive way. However, if you have any questions to ask or would like to add more points to it that you think we didn’t mention in the post. Please do let us know about it in the comment section below!
Frequently Asked Questions
Does iframe work in WordPress?
In short answer, Yes, iframe works perfectly in WordPress websites, and to add WordPress iframes you can use the following three methods:
1. Embedding codes directly to create a WordPress iFrame
2. Add iframes with the help of WordPress iframe plugins.
3. Manually Adding WordPress iFrames to your Website.
Can I embed a website in WordPress?
Yes, you can embed a website in WordPress easily. WordPress embeds media files such as videos, images, audio files, and any other content from external sources without any issue. All you need to do is to copy the source URL of the content and paste it down on the editor and the WordPress will automatically process it into an embed.
What is the purpose of the iframe?
WordPress iframe is just like any HTML component with the help of which you can be able to embed media files and other content from another website. With the help of this feature, it will be easy for you to display other websites’ content on your webpage without any law infringement or copyright issues.

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.