WordPress icons have become one of the essential elements for any Website. They help to bring more detailing and responsiveness to web design.
In the early days, it was easy to find icons and implement them on your website, but for WordPress, it was a bit more difficult. Things have become even worse nowadays due to the latest types of displays.
One of the most efficient and best alternate solutions to this issue is to use a font icon instead. We will discuss this later in this post.
Apart from all of this, did you notice all the WordPress icons on your website yet? One of the icons you will find is a home icon on your navigation bar.
Similarly, if you want to know more about WordPress icons and How you can easily implement them on your website. You need to keep reading this post till the end and get your answers to all the questions around WordPress icons.
Let us get started with its simple definition.
What are WordPress icons and why you should use them?
WordPress icons are a set of pictograms that do not contain any numbers or letters but various types of symbols that represent almost anything. These pictograms as very important for any website to have a responsive web design.
These icons don’t have large file sizes and you can easily add them to your website. If you like to customize or redesign icons as per your website, you can do it through CSS. You can scale them without any limitations and on top of that, you store as many icons in a single file.
Image-based icons are quite heavy as compared to font-based icons and can potentially downgrade your website performance. Hence for better website performance and optimization font icons are way superior to image icons and it is now widely used.
However, there are some other performance considerations that we shall talk about in the later section of this post.
But for now, let us see where you can have WordPress icons and multiple ways to use them on your WordPress site.
From Where to Get WordPress Icons OR Icon Fonts?
There are thousands of free as well as paid WordPress icon fonts available on the internet. All you need to just type “WordPress icon font” on search engines and you will have a list of icon websites in the result.
When you install WordPress, you will have a set of Free WordPress font icons (Dashicons) available along with it. These WordPress icon fonts are generally used in WordPress admin areas.
Apart from this, there are other Free sources from that you can easily download plenty of icon fonts. Some of them are:
Some WordPress icons Free Sources
- WordPress icon Font Awesome
- Material icons by Google
- Ico font
- Icomoon
But, in this post, we will consider WordPress icon Font Awesome, due to its popularity, available open-source, free and higher user base. As of now, it provides more than 2000 free icon fonts, and if you chose the pro version you can explore even more (16000+ icons).
And in this post, you will learn how you can use WordPress icons to design your website in various ways. So that you can be able to choose the best way to use icons on your website in your comfort zone.
How to Use WordPress Icon Fonts on Your Website?
Although, there are different methods available to add icon fonts to your website. But, we start our tutorial with the easiest methods first. And you can select the best and easy method for yourself.
Adding WordPress Icon Fonts using the WordPress Icons Plugin
One of the best and easiest ways to add WordPress icons to the website is by using a WordPress plugin. This method is best suitable for beginners who are in the learning phase of designing a website and has to use very limited types of icons.
No need to make edits to theme files and you will be free to use icons in any area of your website. All you need to do is just install the Font Awesome WordPress icon plugin and you are ready to go.
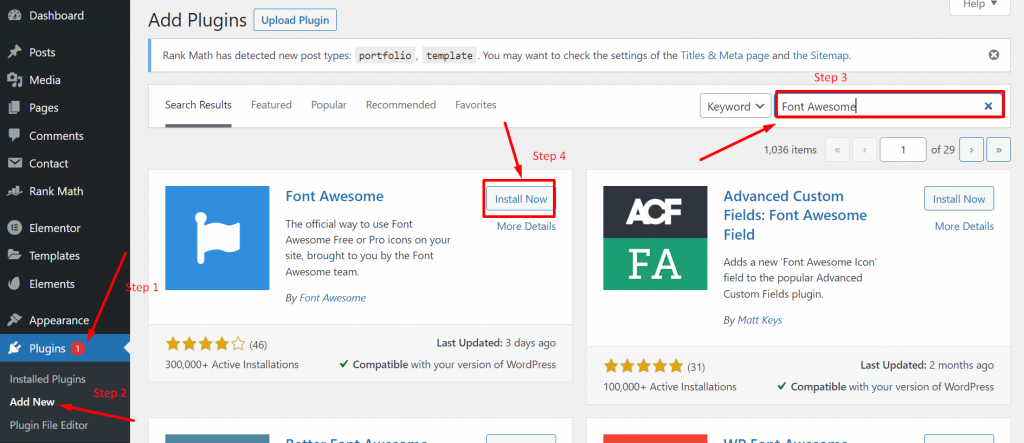
To install Font Awesome plugin, login to your WordPress Dashboard, go to plugins > Add new, and type Font Awesome in the search bar.

When the plugin showed up, click on the “install” button followed by “Activate” as shown in the picture above. After successful, installation and activation, the awesome font plugin will provide full support for your installed theme and you can easily edit or customize any page or post of your website using simple shortcodes such as:
|
1 |
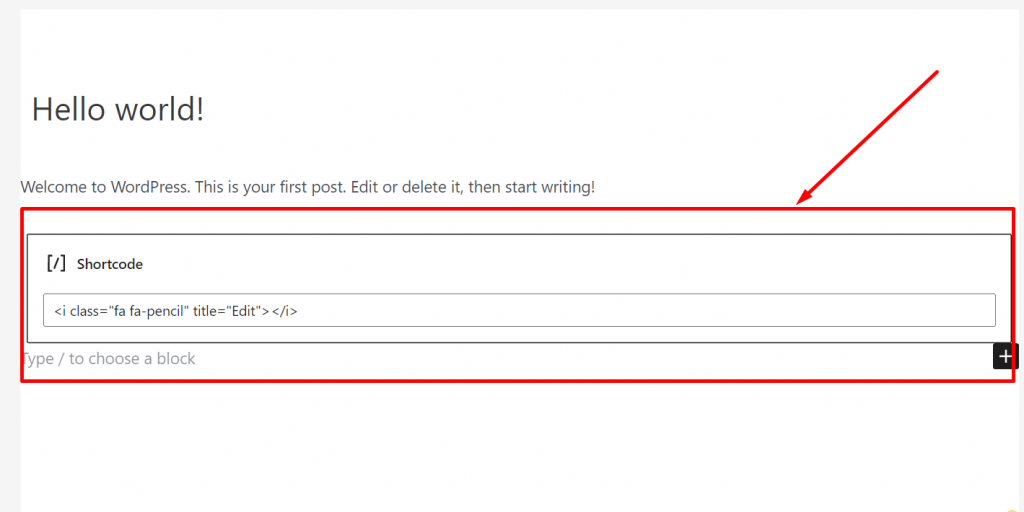
<i class="fa fa-pencil" title="Edit"></i> |
Just paste the shortcode anywhere on the page or post and this is how it appears in the backend.

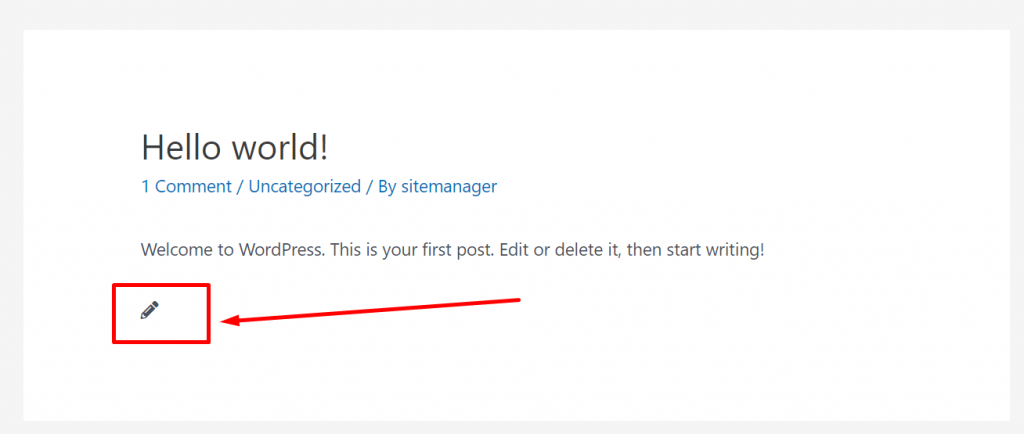
Now, when you either publish or preview the post, here is what it would look like at the front end.

Similarly, you can add as many as WordPress icons you like directly by copying the code from Font awesome free icon lists.

Adding WordPress Icons Dashicons (WordPress Default Inbuilt Icons)
WordPress also provides its icon fonts which are popularly known as Dashicons. These icon fonts are available by default WordPress utilizes them at the backend. But to bring it to the front end you need to have the name of the script which is already available in a file of WordPress.
To use Dashicons, you can either add a code snippet in your function.php file or use a WordPress plugin named code snippets. But, we highly recommend you do not take the risk of editing your function.php file but use the WordPress plugin instead. Because even a slight mistake can break your theme and damage your complete website.
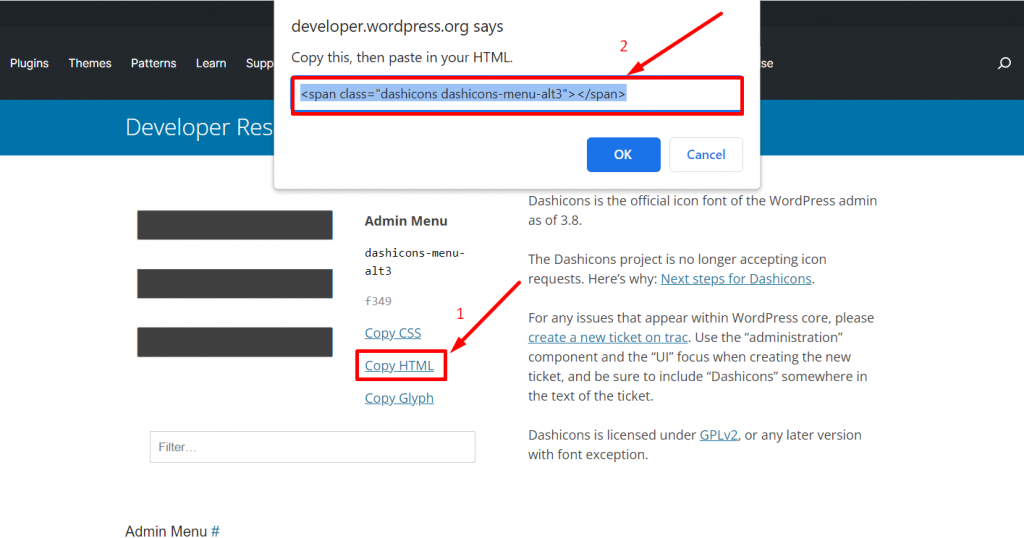
After installing the plugin, you can visit the WordPress dashicons page and select the icon you want to display on your website. Click on the Copy HTML link and paste that code anywhere on your website where you like to display the icon.

|
1 |
<span class="dashicons dashicons-menu-alt3"></span> |
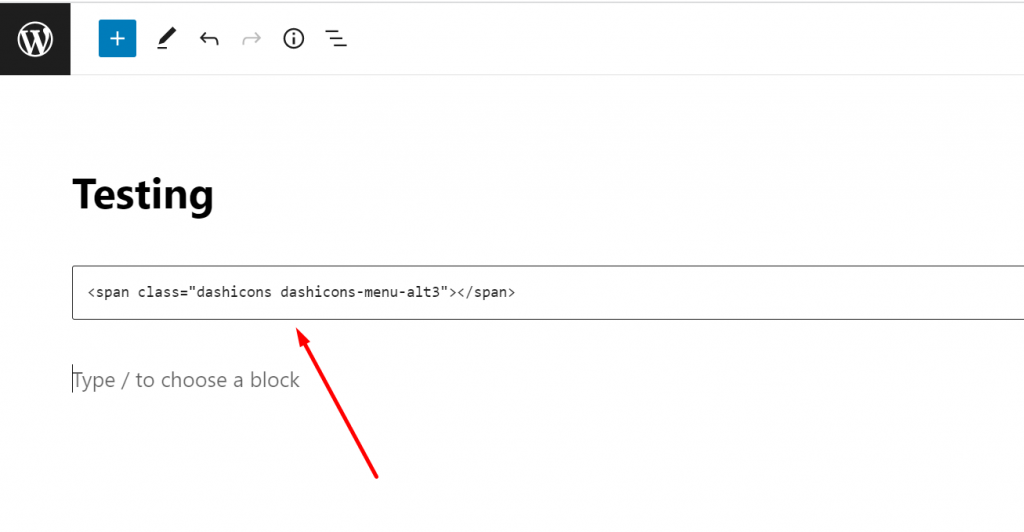
Let us take this code as an example and see how it works. Open any post, say a testing post in which we have pasted the HTML code that we have copied earlier from the dash icons page.

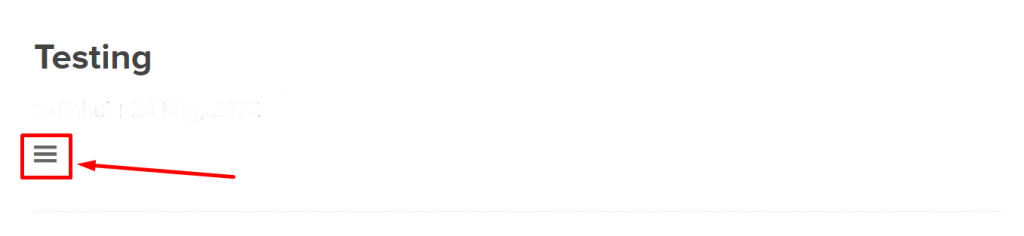
Now when you click on the preview button, you will be able to see the icon as shown in the picture below:

Adding WordPress Icon Fonts Using WordPress Page Builders
The majority of WordPress page builder plugins come with inbuild wordpress icon fonts. With the help of this, you can easily use icons on your website.
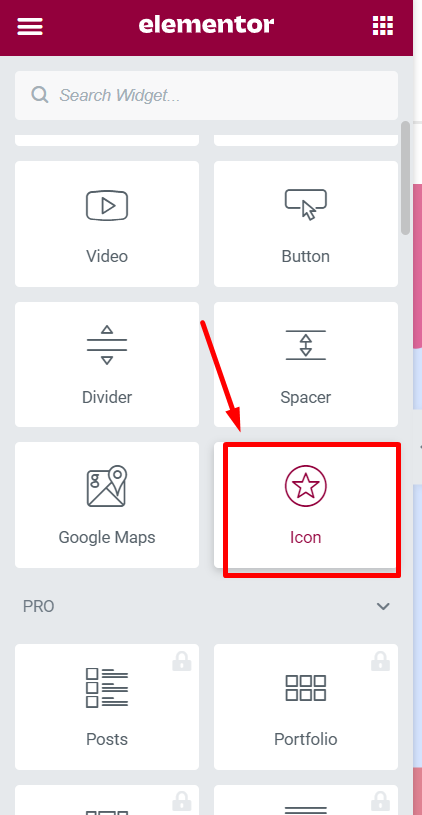
Elementor
One of the most popular and widely used page builders. With Elementor you have plenty of customization options and it also provides a wide range of icon fonts for your website.

Its drag-and-drop feature is so handy that you can easily drag any icon from the list and directly drop it on the desired areas of your website. No need to add code snippets or required CSS for customization.
In addition to that, there are also other popular builders you can use such as Oxygen or Beaver Builder which has an inbuild icons facility.
Manually Adding WordPress Icon Fonts Using Code Snippets
The manual method is not meant for beginners or those who would not like to follow the technical or long path to add wordpress icon fonts on their website. This method is well efficient for developers or web designers because it provides a lot of flexibility and customization options that you won’t find in any plugins.
Let us explore all the manual methods available.
1. Embed Icon Codes That Fetch Icon Library from Their Cdn Servers
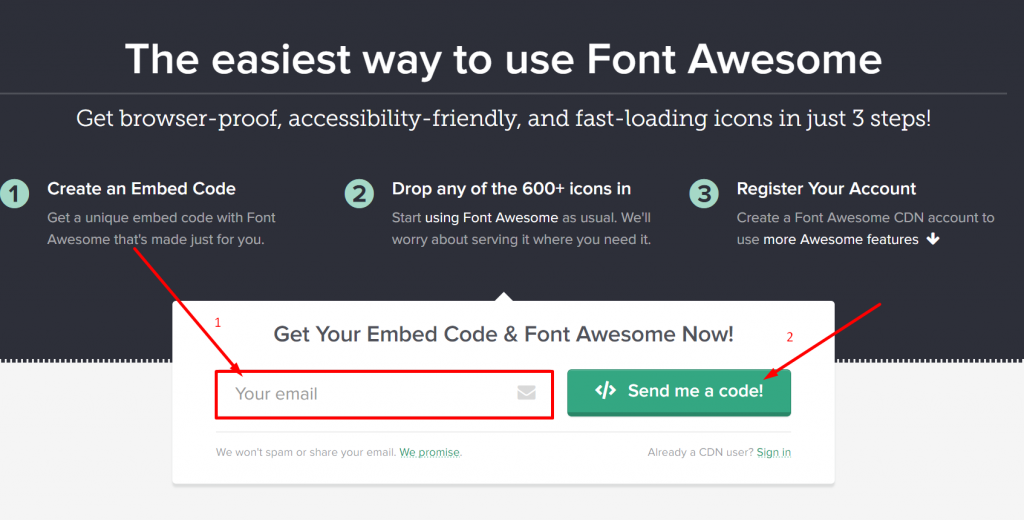
One of the easiest manual methods to embed icons on your wordpress site. All you need to do is to go to the Font Awesome website and provide your email address to get an embed code.

Check your email box, you will find a code snippet that has been sent by Font awesome. Copy that code and move it to your WordPress dashboard > Theme Editor and Paste it just before the </head> tag of your WordPress theme’s header.php file.
Whatever you embed code provided by font awesome, it will directly fetch the library from Font Awesome CDN servers.
Note: No doubt, this method seems very easy, but it has also some concerns regarding compatibility with other plugins that might trigger some issues.
So, to avoid this conflict it would be better if you load the javascript properly in WordPress. You could utilize the inbuilt enqueue method for that.
All you need to do is to add the following in your theme’s function.php file or you can use the codesnippet plugin.
|
1 2 3 4 5 6 7 |
function wpb_load_fa() { wp_enqueue_script( 'wpb-fa', 'https://use.fontawesome.com/123456abc.js', array(), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_load_fa' ); |
2. Directly Host Icons on Your Website
This method is quite lengthy than all the methods mentioned above and required some technical knowledge about handling WordPress files.
Hence, this method is highly recommended to only Web developers or web designers that know all the risks involved while accessing and editing the files. In this method, you will be able to host the Font Awesome icons directly on your website.
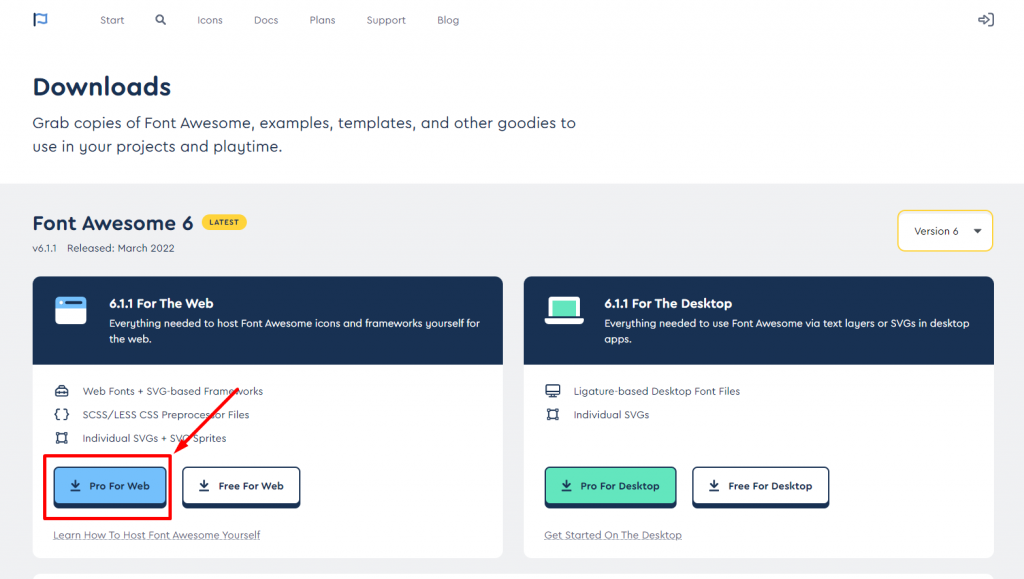
All you need to do is visit the Font Awesome website and download the icon package as shown in the picture below:

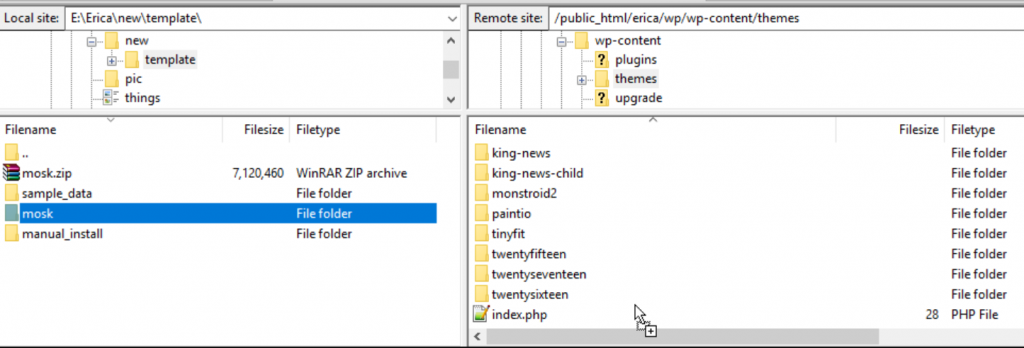
After downloading, unzip the package and connect your WordPress hosting via the FTP client (File Zilla). Now look out for the WordPress theme directory, create a new folder, and name it whatever you like.
Now the next thing you need to do is to upload the content of the downloaded Font Awesome icons package to the new folder which you have created on your web hosting server. Now save the changes you have made and you are done.

Now to complete the process, the last thing you need to do is to add a simple code (given below) to your theme’s function.php file or the code snippet plugin you have installed.
|
1 2 3 4 5 6 7 |
function wpb_load_fa() { wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fonts/css/font-awesome.min.css' ); } add_action( 'wp_enqueue_scripts', 'wpb_load_fa' ); |
At this point, you have successfully been able to Host font awesome on your website.
WordPress Icons and Their Effect on Website Performance
Although, whatever the methods we have mentioned above, there is nothing wrong or right to follow them for adding icons to your website. But the only concern lies here is its effect on your website performance. Let us find out how.
Why Do You Need All of Them If You Are Not Going to Use Them All?
The first and the main question arises, why do you need to load all of them while you just need a handful of them. Why waste your resources if you are not going to utilize them shortly.
For example, if you either host icons on your website or use plugins to embed icons to your website, They going to load up the entire library first, and what if you are just required to use only 10 or 15 of them.
This is a total waste of resources and an inefficient method to follow. What if you can easily manage them efficiently.
To better understand this, let us consider an example:
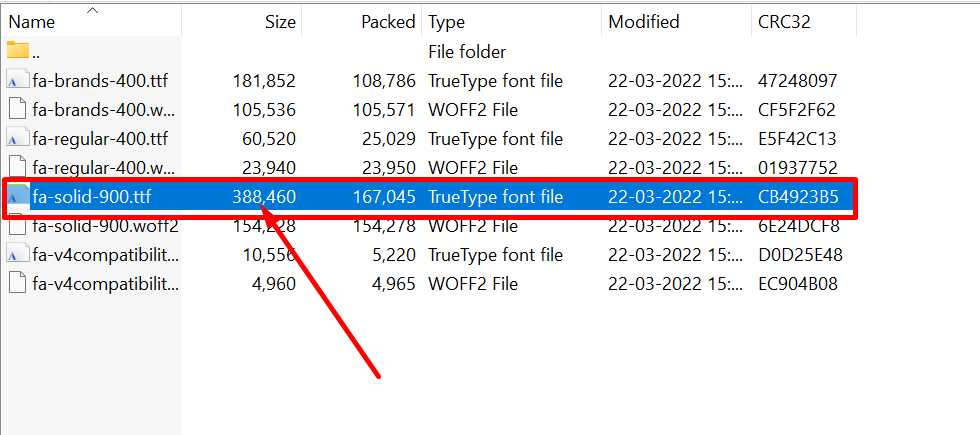
Suppose, you have hosted a font-awesome library on your website, the font file size itself is about 388 kb. This may not seem too big, but when you choose or pick up the fonts that you are going to use can lower the file size remarkably.

Boost Up Performance by Loading Fonts from a Single Cdn
Although there is nothing wrong to load fonts from multiple CDNs if you have the option to choose a single one then why go for the different CDNs. A single CDN is way more efficient and faster than compared to different CDNs.
The main reason behind this is, that a single CDN reduces the extra number of DNS lookups as well as it has the advantage of using a single HTTP/2 connection. But on an extra note, Your single CDN must be a powerful and efficient one.
Summary
That is all about WordPress icons and at the end of this post, Now you can embed WordPress icon fonts on your website. You just need to choose the best suitable method that is comfortable for your to follow and do your job without any issue.
While considering the website performance, you can follow our tips and do the needful to get the best out of it. In addition to that if you follow a different method to add WordPress icons on your website which we were unable to mention in this post. Please do let us know in the comment section below and share your valuable points with us.
Frequently Asked Questions
What is a site icon in WordPress?
Site icon is popularly known as favicons (favorite icons) which has a very small size that displays the brand identity. These icons are usually displayed on website bookmarks, in the address bar, or on social media platforms. These icons help in to build brand recognition and help to easily identify.
Where do I find icons in WordPress?
WordPress also provides its icon fonts which are popularly known as Dashicons. These icon fonts are available by default WordPress utilizes them at the backend. But to bring it to the front end you need to have the name of the script which is already available in a file of WordPress.
How do I get free WordPress icons?
There are multiple websites are available from where you can easily get plenty of Free WordPress icons. Here is the list,
1. Font Awesome
2. IcoMoon
3. WordPress Dashicons
4. Material icons by Google

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.