If you run a website, it’s important to know how to fix a slow website before losing traffic. One way to improve website speed is by making fewer HTTP requests. Though this term may sound technical, it’s easy to understand with proper definition and explanation.
In this blog, we’ll dive into the details of what HTTP requests are and how they can enhance website performance.
Let us get started!!
What are HTTP Requests?
Before hopping deeply about HTTP requests, you must clear your basic concepts about it first.
- HTTP (Hypertext Transfer Protocol) is a language used by browsers and servers to communicate.
- When a user visits a website, the browser sends an HTTP request to the server,
- The server then initiates the request to display the webpage,
- To properly load the webpage, the browser also needs to make multiple HTTP requests for various webpage components such as plugins, videos, and images
- The more webpage components, the more HTTP requests, which can slow down website performance
- To improve website speed, it’s important to focus on reducing the number of HTTP requests.
But why do you need to make fewer HTTP requests? Let us find out why.
Why do you need to make fewer HTTP requests?
The main reasons why you need to make fewer HTTP requests for any website are:
1. Page Load time- The first reason for making fewer HTTP requests is to reduce page load time. The more HTTP requests your website receives, the longer the time it takes to load the requested webpage. For instance, let us suppose, that if a webpage receives 10 HTTP requests, it will load faster than another webpage with 50 HTTP requests.
And the real problem associated with page load time is visitors. The higher the page load time, the lower the web traffic will be because visitors will not like to wait for the content to load on your website. Especially, when there is a lot of competition around on the internet, high page load time websites can lose their traffic over time and hence low leads, which you won’t like to happen.
2. Bounce rate- Now let us see how high page load time and low leads can influence your website’s other parameters. As per the reports published by Google in 2017, whenever page loading time gets slowed by 1 to 3 seconds, the bounce rate eventually increased by up to 32 percent. And to make things worse, poor loading time also affects your SEO rankings, and all your efforts will be in vain.
Now you can understand how important it has become to make fewer HTTP requests that would not affect your website key metrics and your online business.
Read: 🚩 22 Best Ways to Speed Up WordPress Performance [UPDATED]
How to analyze your website’s unnecessary HTTP requests?
So far, we have already tried to make things easier for you to understand how HTTP requests work and why you need to make fewer requests. Now, it is time for you to identify how many HTTP requests your website is dealing with and how you can analyze it. Let us see!
Identify HTTP requests your website is dealing with
you cannot remove or make fewer HTTP requests without knowing how many your website receives. But fortunately, there are various online tools available that help you to identify your website’s HTTP requests.
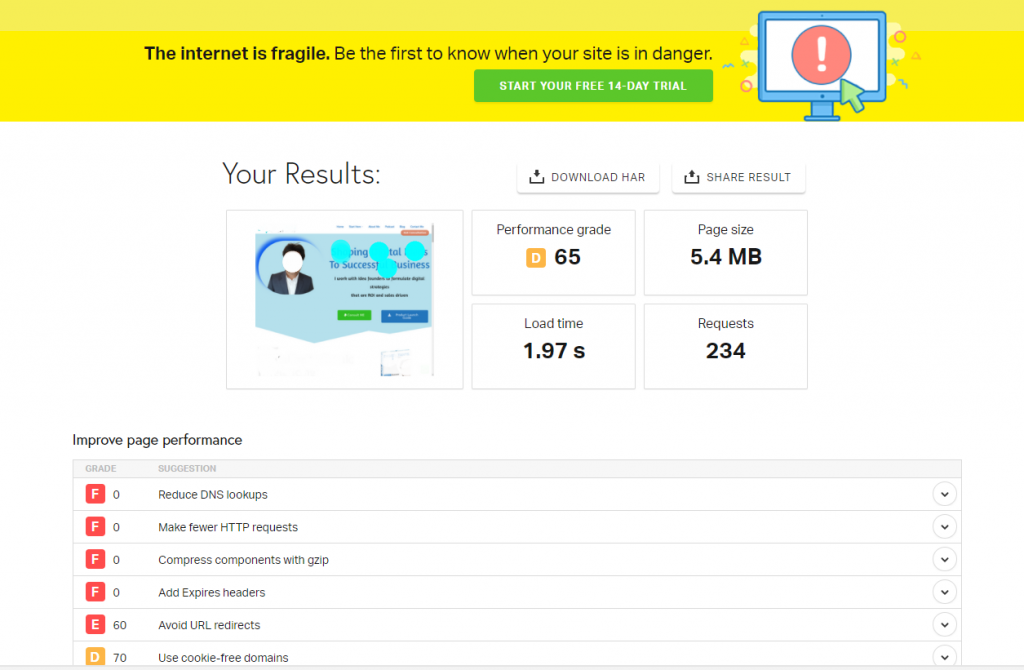
For instance, Pingdom is one of the popular website performance test tools, that gives you a free website performance report instantly, and you will also be able to see how many requests your website is receiving.

However, if you use a chrome browser, you can also check the number of HTTP requests in its DevTools. To do this, all you need to do is right-click on the page you want to check and select the Inspect > Network option.
Run an audit to analyze your website’s grades
For better upkeeping and maintenance, you must assess your website’s performance at regular intervals. Let us understand it in a better way.
Like earlier, we used a free website performance test tool named Pingdom. But there is one problem with free tools, i.e. Their features are limited and you will only get basic results. However, there are a lot of premium tools are also available that provide you with in-depth website performance and analysis reports.
Semrush is one of the premium audit tools that you can choose. To get started with this tool, all you need to do is
- Go to All
tools > Projects >Add a new project - Enter your website domain and name
- Click on creating a project
- The tool will run tests and analyze website performance for both desktops and mobile devices
- The option to schedule the crawl at any desired time is also available.
Now after adding your project, you can enter the site auditing dashboard, where you will see various types of tools are available, they are:
- Site audit
- Position tracking
- On-page SEO checker
- Social Media Poster
- Social Media tracker
- Brand Monitoring and many more.
But in this blog, our main focus will be on the Semrush site audit tool.
Semrush site audit
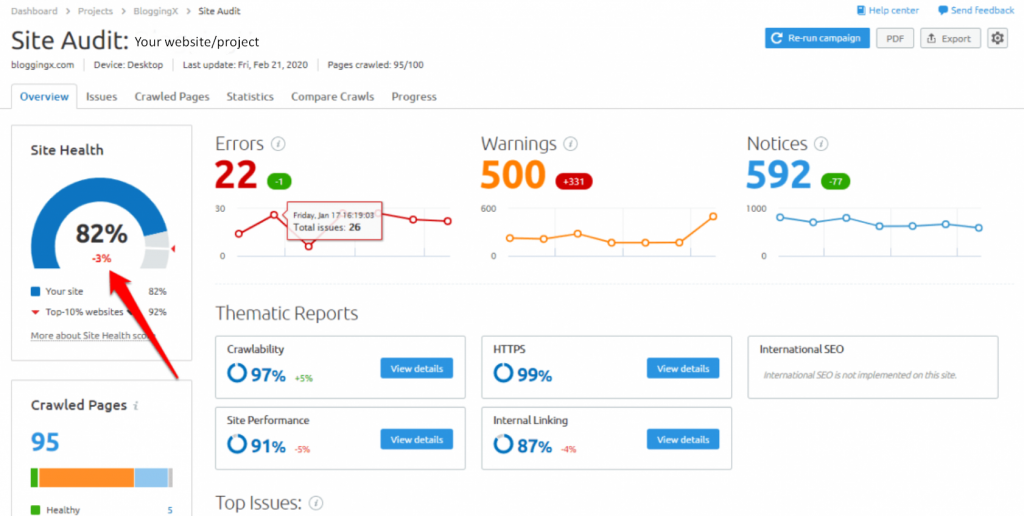
The Site audit tool will provide you with detailed site audit scores which are in the range of 0 to 100%.

From the above picture, you can see a Semrush site audit report showing site health of 82% has been shown. This website’s health score is calculated on various other parameters and factors on which a website’s performance depends. Such as website pages with errors or issues, broken pages, pages that the crawler is unable to crawl, and many more.
- Website health score analyzes how well a website is doing, the higher the score, the better the website’s health
- Semrush provides reports and information about errors and warnings received from crawlers
- Warnings can be a secondary concern, but errors must be fixed as soon as possible and should be a priority concern.
This tool can check for more than a hundred various types of website issues, which you can easily identify and work upon.
If you have already hosted your website on WPOven, you might not need to follow the below-mentioned methods to make fewer HTTP requests and improve your website load time. But we recommend you still go for testing it as it can still be beneficial to some sites, but in real life, you won’t find any difference.

10 Necessary Steps to make fewer HTTP requests
Although, there are various other reasons why a website’s performance can be compromised and it also varies from one website to another. But they usually have a common main problem, i.e. excessive HTTP requests.
Now the main question that must come to your mind that “How do I reduce page requests?”. To address this, we have compiled a list of 10 easy and comprehensive steps to help you make fewer HTTP requests on your website.”
- Delete or Remove unused Plugins
- Delete images that are not in use
- Remove and replace heavy plugins with light ones
- Enable the Lazy loading feature
- Reduce the file size of existing images
- Delete or remove unnecessary media
- Use CDN
- By Using Caching
- CSS and Javascript
- Limit Third-party requests
- Limit your external scripts
- Minification
- Using WordPress Plugins to make fewer HTTP requests
Read: 🚩 8 Best WordPress Performance Plugins for Speed Optimization
1. Delete or remove unused plugins
WordPress is famous for its flexibility and wide range of WordPress plugin choices. But it has its problems. Some plugins are multifunctional and some are useless. Generally, a beginner or a new user, without much prior knowledge about the WordPress plugin, tends to install and activate them blindly. As a result, instead of providing features, they start slowing down your website by consuming its resources.
2. Delete images that are irrelevant
- Media such as images and videos can enhance user experience, but only use when necessary.
- Every image creates an HTTP request and too many images can slow down website load time
- Audit each web page and remove irrelevant images to improve website performance.
3. Remove and Replace heavy plugins with light ones
- To minimize HTTP requests, replace heavy plugins with light ones that have basic functionality
- Beware of plugins that have bundled features, they can be resource-intensive
- Look for plugins that provide streamlined features instead of bundled features, they won’t slow down the page and make fewer HTTP requests
- Avoid installing unnecessary plugins.
4. Enable the Lazy Loading feature
“Lazy loading” is one of the best features you can enable to make fewer HTTP requests. With this enabled feature, the images or videos on the website won’t load until the user begins scrolling down your website. But you may wonder how this feature will help to make fewer HTTP requests.
Here is the answer, the media won’t get loaded until the user has scrolled the webpage, hence it won’t trigger an HTTP request for the initial page load. Due to this, it won’t affect the user experience as well. The fun fact is, the majority of the users do not know about this feature and the difference between regular and lazy load.
Now the main question is, how can you enable this feature on your website?
- The lazy load feature can be enabled by using the Lazy load plugin in the WordPress directory
- The plugin is lightweight and does not consume many resources
- Simply install, activate, and be ready to use.
LazyLoad by WP Rocket

Lazy Load by WP Rocket is a plugin for WordPress that defers the loading of images, videos, and iframes until they are needed by the user, improving page load time.
It replaces the src attribute with a placeholder and loads the actual resource when the user scrolls to it, reducing data transfer and improving initial load time. It’s easy to use and requires no configuration.
Some key features you would like to know:
- Make fewer HTTP requests
- Improves loading time
- No JavaScript library is used
- Can replace YouTube iframes
Pricing
Owned by WPRocket, lazyload is an open-source plugin available free to install and use from the WordPress directory.
5. Compress/Reduce the file size of existing images
- After removing unnecessary images, optimize existing ones by compressing or reducing file size without compromising quality
- Compressing and resizing are different, where compressing retains quality by reducing file size, resizing may compromise quality
- Use various tools to compress images, popular tools are Adobe and JPEG Optimizer, which can compress images without compromising quality.
6. Delete or Remove unnecessary Videos
- Remove unnecessary videos from the website to conserve server space and improve webpage loading time.
- Simple and straightforward process, like purging unnecessary images and plugins.
- Decide which videos to remove by analyzing the relevance to the audience and the value of the content.
- Remove or shorten the length of irrelevant videos.
7. Use Content Delivery Network (CDN)
In recent years, CDN has shown huge positive results and has become more popular. Why not? After all, CDN provided users with a great benefit by boosting website speed and enhancing SEO, and reliability.
- CDN delivers cached website content from the nearest possible location, and it is best known for boosting website speed.
- CDNs also help to make fewer HTTP requests
- Popular among many WordPress users, famous CDN providers are Cloudflare, Amazon CloudFront, etc.
- Properly configuring CDN with a website can work wonders for website speed.
But all these features come under some fees which on average cost you around $20 per month.
8. By Using Caching
Another one of the best ways to make fewer HTTP requests is to use content caching. A browser’s cache stores copies of scripts used to display content on a webpage, which eliminates the need for HTTP requests when a visitor revisits the website unless the cache is cleared.
Some points you should follow Let me give you some tips for informing your website to prepare for content caching:
- Avoid using cookies unless they are very much required.
- Create a library of all the media files and use them again and again,
- Use the same URL
- Take help from Free tools available online that help you to assess your website’s cache.
9. CSS and Javascript
- One method to make fewer HTTP requests is by combining multiple CSS and javascript files
- Easy methods available for combining files without manually adjusting CSS files
- WordPress cache plugins have this feature, just install, enable and correctly configure settings
- In some situations, a plugin may not be required.
Nowadays, there have been some WordPress themes released which have included these features.
10. Limit third-party requests
- Third-party requests are sent by the browser when a visitor tries to open a page, which can slow down the website’s loading.
- Third-party response time can be unpredictable and affect the website loading time
- To mitigate this, you can enable lazy loading and host scripts instead of linking them directly.
- Identify and remove plugins that make third-party requests or try an alternative plugin.
11. Limit your external scripts
You might have heard about the term external scripts on many occasions but have no idea what exactly it is especially if you are not a developer. Well, you can try to understand it in simple words, such as an external script is something that pulls requests from other websites.
Now you might doubt whether external scripts are good or bad. The best answer is neither it is good nor it is bad. It depends on how you are using them; lesser external scripts won’t be able to do amazing things, and if running excessively they will start requesting HTTP in large amounts.
There are some external scripts that you are heard of but are unaware of the fact that they are external scripts running constantly:
- Social media plugins
- Embedded Gifs or videos
- Widgets and many more
You can limit or make fewer HTTP requests by using your creativity in problem-solving, for example, instead of using the maps plugin on your website, you can take a picture of the map and use it. An image will have fewer HTTP requests than a Plugin in all cases.
12. Minification
- Minification is the process of removing unnecessary characters from source code without changing functionality
- Removes unnecessary characters such as comments and white space for better readability
- Allows for faster execution and lighter code
- Can be used in caching plugins or theme options, resulting in fewer HTTP requests and faster website loading.
13. Using WordPress Plugins to make fewer HTTP requests
You should always refrain from using plugins for most of the features or settings. As you well know, installing too many plugins can also affect your website speed. But the main problem is not everyone out there is a developer or has technical knowledge of WordPress.
On average, the user prefers to use a plugin rather than accessing or editing core files. Because it reduces a lot of time and effort. For your convenience you can consider one plugin that helps your website to make fewer HTTP requests:
WP Rocket
WP Rocket is one of the best WordPress caching plugins available in the market currently. It is very easy to use and the best beginner-friendly WordPress caching plugin that you can go for. It provides you with everything if you are not a tech geek by providing so many caching tools and options.
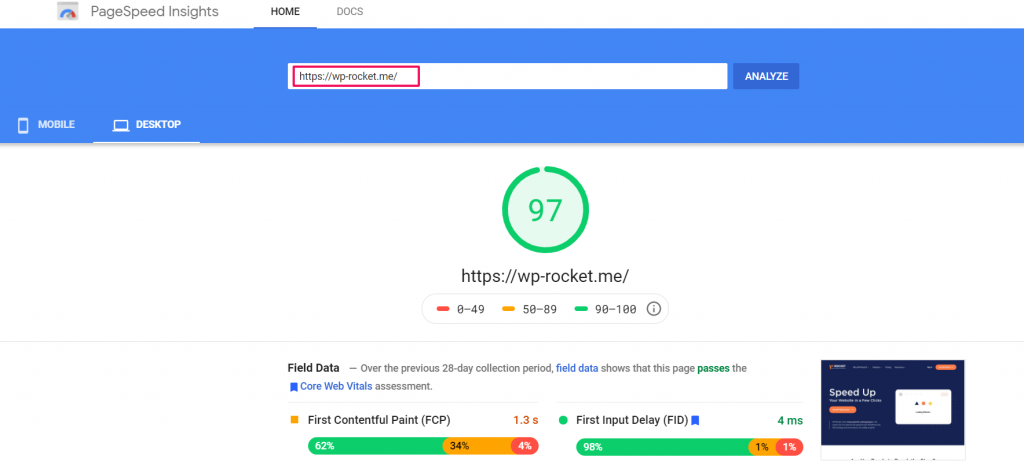
We checked with the WPRocket plugin’s official website to see their site speed result and this is what we got below

This plugin allows you to cache your website in just one click. The crawler provided by the plugin automatically fetches your WordPress pages to build up the cache. The best part of this WordPress caching plugin is that it automatically turns on the required WordPress caching settings such as gzip compression, page cache, cache pre-loading, etc.
Features of WP Rocket Plugin
Now, let’s give a deep dive into the features provided by the WP Rocket plugin:
- Get your WordPress site cached away, cashing makes your site load ultra-fast.
- Compress web pages on the server and decompress them in the browser.
- Automatically preloads the cache after every change.
- Excludes sensitive pages from the cache.
- Stores the frequently accessed resources in the local memory.
- Compatible with the most popular themes and plugins.
So, now you can imagine how helpful this WordPress caching plugin is! It just requires a small investment but the outcome will be so very impressive.
For our complete list of plugins and their review, you can read out another article “11 Best WordPress Caching Plugins To Speed Up Your Website (Free + Premium)“.
However, after using all the above methods, still, your website is dragging, the last thing you can do is hire a developer who can help you out from every core of your website.
Conclusion
As for now, you came across from knowing What HTTP requests are, and how it can be beneficial if you make fewer HTTP requests. Although HTTP requests are very important to display website content and provide your visitors with an appealing and more engaging experience.
And you won’t like anything to happen wrong with your website. After all, it not only disrupts your website performance but your relationship with your potential customers.
But the best part is, you have various methods by which you can ensure browsers make fewer HTTP requests to your website. You will be able to reduce loading time, better optimize its media files, improve its SEOs, and ultimately generate more leads.
Frequently Asked Questions
How do I reduce the number of HTTP requests?
There are various methods you need to follow so that you will be able to make fewer HTTP requests,
1. Delete or remove unused plugins
2. Delete unnecessary images on the website
3. Remove or replace heavy plugins with the light ones
4. Enable Lazy Loading
5. Compress the existing image files
6. Remove unnecessary videos
7. Use CDN
8. Use content caching
9. Combine CSS and JavaScript
10. Limit third-party requests
11. Limit external scripts
12. Minification
13. Use a WordPress plugin that makes fewer HTTP requests
What does making fewer HTTP requests mean?
The term HTTP or full form Hypertext transfer protocol is a language that is used by browsers and web servers to communicate. Whenever a user wants to visit your website, the browser at the user end sends a request to your server which is called an HTTP request. Then the server allows this HTTP request and initiates the request to display the webpage.
How many HTTP requests are too many?
It is assumed to be less than 50 HTTP requests are meant good, However, if you manage to get less than 50 HTTP requests it would be awesome. But you also need to understand one thing, HTTP requests are not a bad thing, they are essential for your website to display all its content. But the only catch is while reducing HTTP requests you should not compromise with website experience as well as its content.

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.