To build a website, it is essential for a beginner to customize a WordPress theme, according to the purpose of the website, and has all the essential features that will be required to run the website successfully. For example, if you are planning to build an eCommerce, website, first you buy a domain and hosting service and then apply a theme that matches your website niche.
But your work has not been done yet, the themes that are provided by WordPress or third parties are developed keeping in mind all users. So, some of the features or designs might not match your requirements or your expectations. Hence you need to customize the WordPress theme and redesign it according to your needs.
Customizing WordPress themes using tools, plugins, page builders, and even coding such as CSS can be tricky and a bit cumbersome. But with the best strategy and little patience, one can easily build a website effortlessly.
Themes are just like providing a frame for your portrait, But the main designing part is in the hands of admins. In this article, we will take you on the journey of How you can Customize the WordPress theme easily and make your website stand out from others.
What Do You Mean by a WordPress Theme?
The true definition of a WordPress theme is, it is a collection of predesigned templates that collectively dominates the overall appearance of your website. The themes can control almost everything on a website, whether it’s the header, footer, layouts, or colors. There are thousands of WordPress themes available out there, some of them are free and some are premium. Covering almost all types of niches available such as Food blogs, eCommerce, fashion blogs, Travel blogs, etc.
You can also check out our review on one of the most popular WordPress themes so far “Flatsome theme“. Which is considered one of the best multipurpose themes, predominantly used for e-commerce websites.
Why You Should Customize WordPress Theme?
As mentioned earlier, customizing the WordPress theme can completely change your website appearance, and doing so helps you to promote your own unique style. That helps you to stand out from the crowd. Have you ever seen the top websites have their design in common? What makes them unique from each other? How can you easily recognize them by just looking at their unique design?
These all questions have a common answer, and that is to Customize the WordPress theme. These top websites have well-customized websites that give them a unique touch that helps them to emerge as a unique brand. Hence, WordPress theme customization is not all about designing or adding features, But it helps to promote your business.
However, Sometimes you came across certain themes that have poor build, poor design layouts, bad color combinations, or are not well optimized, which can degrade the website performance. Not a single theme is available that is 100% perfect and fulfills all your requirements. The only thing you can do is to make them according to your needs via customizing.
How To Customize WordPress Theme?
Customize WordPress Theme, there are many ways and alternatives present, but the only effective method is the one that you are comfortable with. Some of the most common methods are:
1. How to Customize WordPress Theme Using Default WordPress Customizer Tool
By default, WordPress has an inbuilt WordPress customizer feature, that helps website admins to customize their website to some extent. If you are good at coding, then there is a limitless area to explore and customize your WordPress theme. Although there are some Premium WordPress themes available that provide you with a lot of customization options, their number is fewer and you do not have left with many options to choose from.
But, before you get into customization of WordPress themes and get your hands on using codes, it is better you create a child theme first and make changes to whatever you like to do in it only, rather than messing up or editing the parent theme file.
1.1. Create a Child Theme and Make Changes to It Only
One of the best solutions to avoid any data loss during WordPress theme Customization or update is to create a child theme. It is the best way to add your custom codes or snippets and avoid them being erased. Actually, the child theme file has exactly all the same functions and features as the parent theme but WordPress reads the archive.php file from the child theme, not the parent theme. For more details, You can read our other post on Update WordPress Theme Without losing Customization 2023.
But if you do not mess around with the theme files and codes, you can start customizing your WordPress theme using the default Customizer straightforwardly.
1.2. How to Customize WordPress theme using Default Customizer?
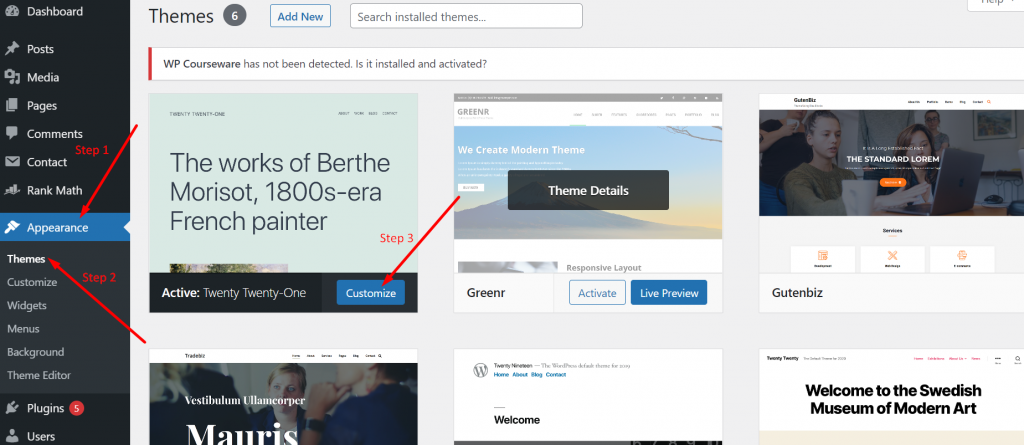
So, instead of getting into code and stuff, if you have chosen to use the WordPress theme customizer tool, First of all, you need to visit the WordPress Theme repository and choose a theme that you want to install and customize. Then go back to your WordPress dashboard, hover over the Appearance menu section to reveal options on the left side of the Dashboard menu taskbar, Appearance > Themes > Select theme > Install > Customize.

Some general features that you can customize in a WordPress theme using WordPress customizer are:
1.3. Adding Identity to Your Website (Logo, favicon, or Title)
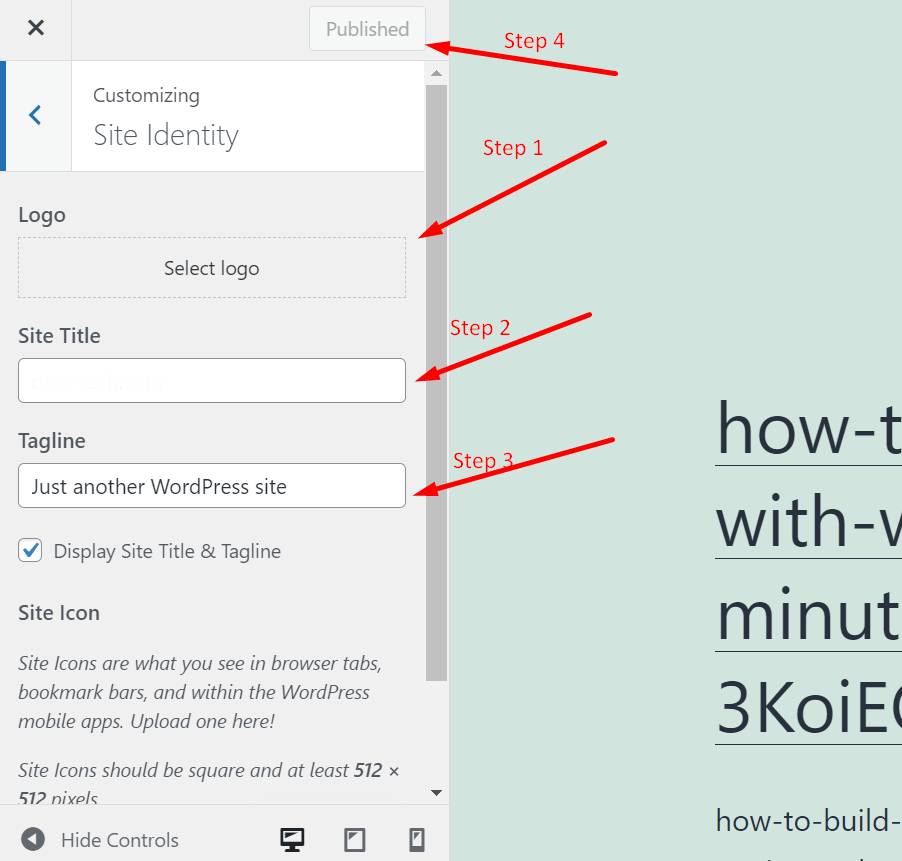
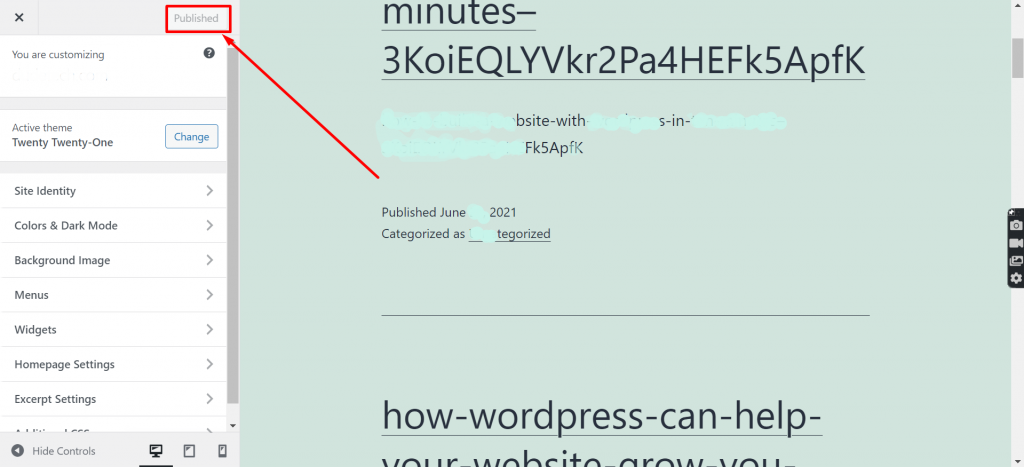
Adding a Logo, icon, and Title to your website helps to promote and establish a brand with a Tagline showing the motto of the website. Go to your Site identity panel and click on it to open the various options as shown in the picture below:

Upload the logo of your Website if any, Add a Site title that shows at the top of your Website homepage, and Add Tagline if any. Once you are done with customizing, you can click on the Publish button to save the changes.
1.4. Customize Website Theme Color
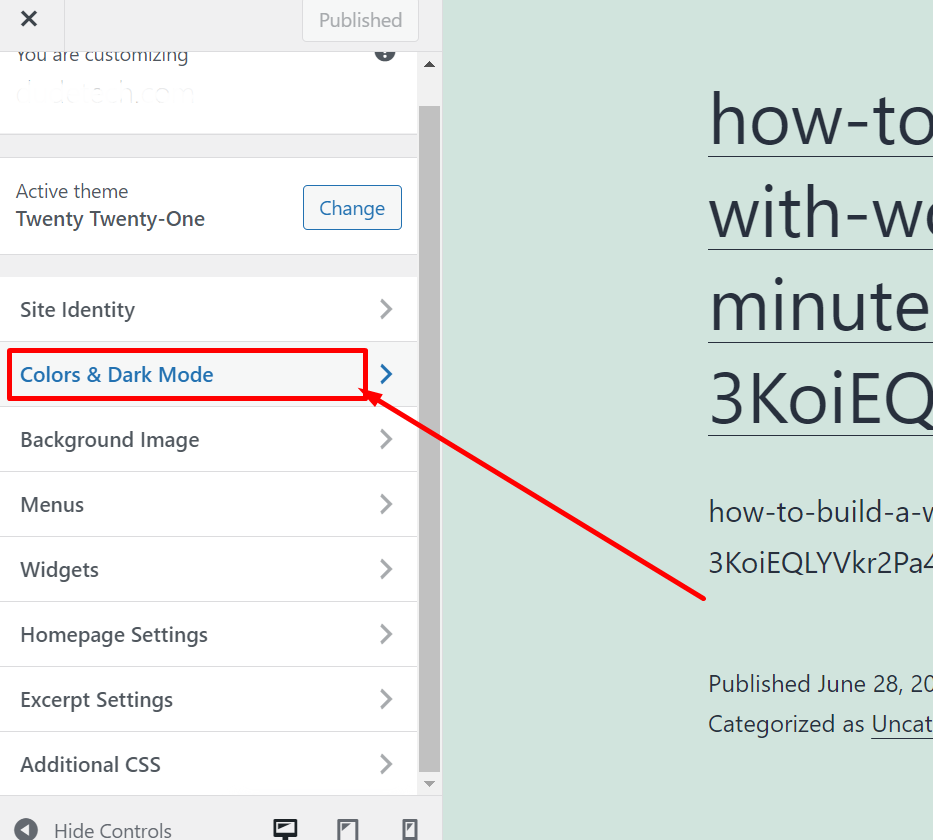
Some premium themes are also present that do not allow their users to customize unless they pay a premium for it. But, depending upon the theme you are using, you can also customize and change your website theme as per your choice. If the theme allows, you can easily find a Colors and Dark Mode option in the WordPress customizer panel as shown in the picture below:

1.5. Adding Menus
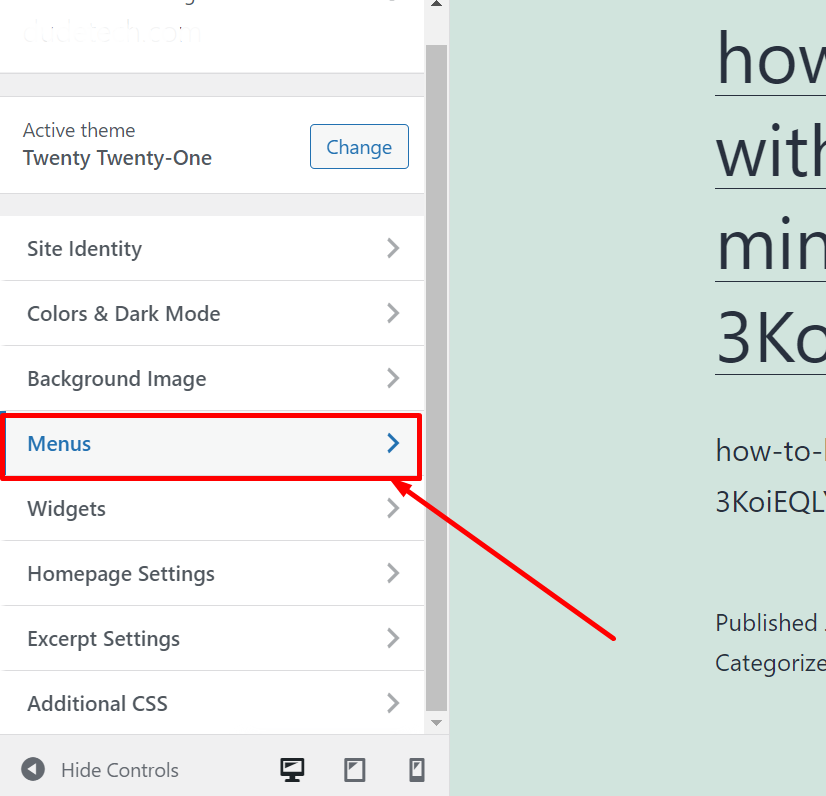
There are different sets of things you can customize on your WordPress website. Depending upon the theme you have installed, some themes even allow you to customize and add navigational Menus to your website. You need to just go to your WordPress customizer panel and select the Menus option. Click to edit or add new custom menus.

1.6. Some Other Extra Theme Customization Options
There are a lot of other customization options available depending on the theme you are using. For example, In the case of the Twenty Twenty-one theme, you will have options to add Widgets, Homepage settings, Excerpt settings, and additional CSS. Whenever you are satisfied with all the customizations and settings, finally you can hit the “Publish” button to save the settings.

2. Using Page Builders to Customize Your WordPress Theme
WordPress itself has provided customization tools along with themes that provide a wide area for customization options. However, to the extent of taking it to another level, WordPress also gives you an option to use tools and plugins that have user-friendly UI and help you to build a website easily.
3. Plugins or Tools to Customize WordPress Theme
To Customize a WordPress theme more easily, without messing up with codes, there are different types of Plugins or Tools available Free in the WordPress directory, you can directly install and start editing your WordPress website. These tools/plugins are usually called Page builders, with the right approach and skill one can easily design a professional website.
These page builders are so handy that they will let you see the effects or changes that you have made in real time. You do not need to save it and click on the preview button again and again. The only thing you have to do is to install a Page builder tool that is compatible with the theme and with an easy UI, start building a website as you like.
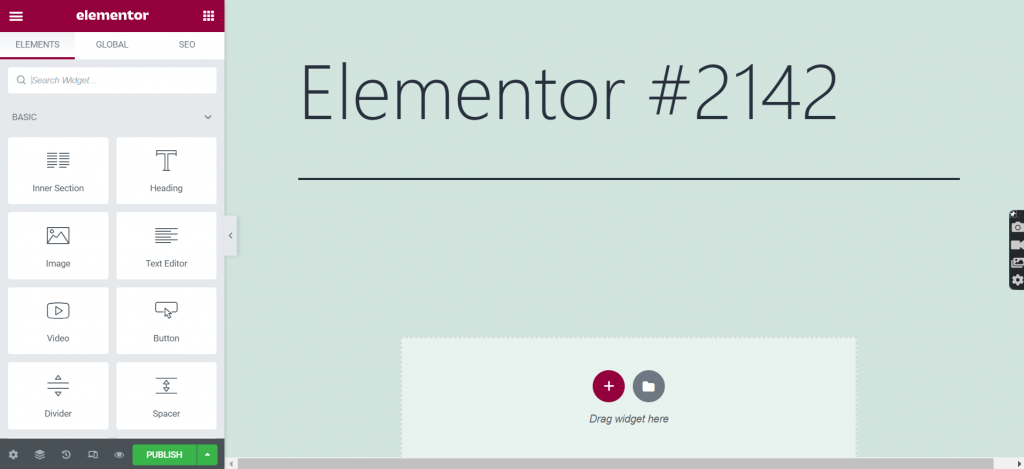
Similarly, Elementor is one of the most popular and widely used page builders available. It gained popularity for its simple User Interface, a lot of customization options, add-on support, and drag-drop feature.
This is what the Elementor panel looks like, showing all the customization options and menus.

From the above image, you can see how page builders provide a lot of customization options as compared to WordPress customizers. However, there are a lot of page builders out there, that provide simple drag-and-drop features but lack flexibility. If you like to read more about different page builders and their comparisons, you can check out our posts on Wix vs Squarespace vs WordPress.
4. Customizing WordPress Theme with Codes
Under the Appearance section of your dashboard, you have noticed a “Theme Editor” link below the background option. When you try to open it by clicking on the link, you will see a page showing all the codes of the theme. You will have access to the style.css and functions.php, just like any other theme file. If you have a good command of CSS or you are a Developer, then only you can make some changes to it.
The alternative way by which you can customize the WordPress theme by editing codes is by using an FTP client. Using, a File Transfer Protocol client, lets you download and upload all the theme files from the web server. The whole process is straightforward. First of all, you need to connect your FTP client (File Zilla) with your web server, access the theme files, download them, make some changes to them, and upload the same through the FTP client.
However, if you are familiar with CSS and writing codes, you can easily edit your own theme, which is specially built for your website considering all the essential requirements. But, if you are working on some other themes which you are not familiar with. It is better you first create a child theme and make changes to it, rather than messing with the parent theme file.
We highly caution you, that if you are not familiar with coding or lack CSS knowledge, you should never mess with Theme files. Otherwise it can break or damage your website completely.
5. How to Carry out Editing Theme Files?
The first and foremost step while editing theme files is to figure out the codes and their relation with the features of the website. Once, you understand the codes and their connection, then you can carefully proceed further to make some edits to them.
5.1. style.css File
From the name itself, it is clear that this file mainly contains all the files that have codes for styling your website. Whether it is for layouts, colors, icons, or fonts. Let us take an example if you are looking forward to making some changes to your website layout, you need to access your style.css file and make changes to it. If you want to change the color theme of your website, you need to edit codes in your stylesheet.
But be cautious while making some changes to the style.css file. Because it is not necessary that whatever the code has been written is originating from where you might have been figured out. In most cases, some functions or codes are part of some other functions that might be on the hierarchy of the same page.
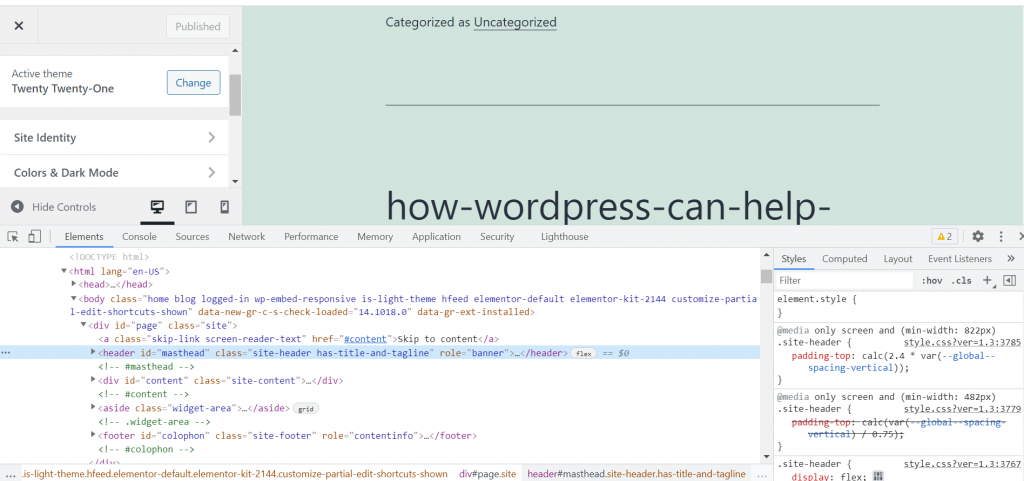
Hence, to overcome this situation, and find out an exact element that affects CSS, you can use the Inspect element tool available in Chrome. Right-click on the webpage and choose the “inspect” option. A new window with elements and codes will appear in the same tab located either at the side or bottom of the browser as shown in the picture below:

With the help of this inspect element tool, it will become easier for you to locate and target every element on the web page and edit or add CSS to it.
5.2. The functions.php file
A function file is one of the most essential files required to run and work on some essential features of your website. Hence, you will find this file in most of the WordPress themes available. It is responsible for most of the functions such as widgets, picture slides featured images, and so on.
Whenever you want to add or edit functional codes, you need to access the functions.php file of your theme. Writing codes on the function file turned out to be somewhat writing for plugins. Hence, it is better to write code for a plugin rather than just adding two-liner codes. Another thing you must be aware of is that the function file is well written in PHP, hence a good knowledge of PHP is highly required.
You cannot simply copy codes from the internet and paste them into your function.php file. Else, there is a high chance that it will have some error codes and bugs present, that can potentially damage your website.
6. Editing in third-party WordPress Themes
If you have chosen a third-party WordPress plugin rather than your own theme or installed it from the WordPress repository. In this case, if you want to make some edits or customize, you need to create a child theme first.
It is because, without creating a child theme, when you try to make some edits or add some codes, After Updating, it will overwrite the previous codes and all the previous data will be lost.
Let us check out, how come you can create a child theme in a simple way.
- Step1: You of all with the help of the FTP client, you need to access the wp-content folder and open the theme file.
- Step2: Create a New folder in the theme folder.
- Step3: In the new folder, you need to create a Stylesheet and provide information to WordPress that it is a child theme of the parent theme.
- Step4: Copy the files from the parent theme to the child theme, you want to make changes or customize.
- Step5: Once you complete the above steps, you need to activate your child theme on your website.
When you create a Child theme and start to update the WordPress theme, WordPress will select the file with the higher-order in the hierarchy list of the child theme, instead of the files in the parent theme.
To better understand this, let us suppose you created a child theme with an archive.php file, if your parent theme has a category.php file, WordPress will use the category.php file first from the parent theme itself. If you intend to use tags, WordPress will use the archive.php file from the child theme instead of using the parent. It is so because archive.php is in our 2nd position on the hierarchy list.
Follow the Best Strategy to Customize the WordPress Theme
Customizing a WordPress theme seems pretty straightforward, but carrying out the whole process more reliably and securely is another task. Therefore, you need better planning or strategy to follow, so that you can minimize the risks of hacker attacks, website damage, or any data loss. Let us check out what are they:
1. If possible, Customize the WordPress theme Without Editing Code
Without any proper coding knowledge or skills, you should not mess around with theme files. Or else you can damage your website. Therefore, it is better to stick with the WordPress Customizer tool to edit themes. It is a lot better and safer option than coding or playing with delicate theme files.
2. Use a Staging platform to run tests before making it live
WPOven provides its customers with a dedicated staging platform, in all wordpress hosting agency plans, where developers or users can perform various tasks without making them live on their website. With the help of this platform, a user can perform all the tests such as trying new plugins, custom themes, or new designs, without fearing website break or damage.
It is somewhat like a mirror image of your live website, just for running tests and the changes you have made. It will help you to eliminate all the shortcomings of customization and once live you will be assured about its performance.
If you are not editing the theme files and using a customizer. In this case, even you can use a staging platform and make all the changes to see how it looks without disturbing the live website.
When you are done performing and running tests, once you are confirmed and finalized just push it live on your website.
3. Create a Responsive Theme design
As technology has evolved and smartphones have been introduced. Since then the dependency of users on smartphones for internet browsing has increased. According to some reports, smartphones receive more than 50% of the internet traffic word wide.
From this data, you can easily estimate, how it is important to optimize websites for different screen sizes to cover a larger audience. Similarly, you also need to optimize your Website Theme for the different sizes available.
Whatever you have made any change in your WordPress theme, such as a change in styling, applied new layouts, or added some features, it should look clear and responsive on mobile screens as well as on your desktop.
we have already, mentioned how users depend on smartphones, and due to this, even some search engines make it their search Engine ranking factor. Now, it becomes essential for websites to optimize for mobile phones to get better search engine rankings.
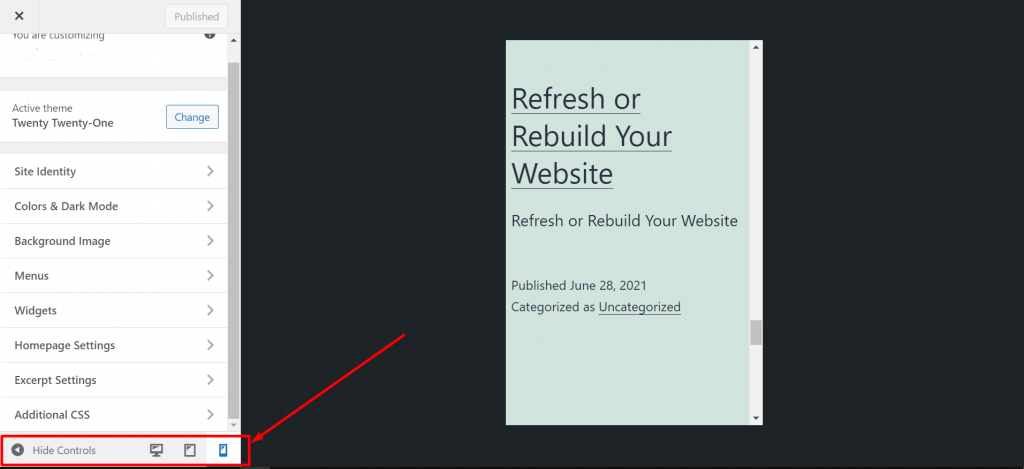
Even, the WordPress customizer has an option to view your design on different screen sizes.

4. Must-Have Accessibility
You must ensure, whatever customization you have made in your theme file, should be easily accessible to everyone. Especially for those, who have a certain degree of disability or are unable to sense objects. Make sure you create or customize the theme is not only meant for a healthy person with no disabilities but there are a lot of other factors such as theme color and font size you must consider to cover a larger audience.
It is because, changing font size or theme color might be difficult for some groups of people to determine, read and interact with content on your website.
As mentioned above, whether you make changes or customize the WordPress theme, ensure that it is easily accessible or not.
5. Abide by the rules of the WordPress Coding Algorithm
Whenever you made some changes by adding or removing some codes from theme files or if you are creating a theme file, make sure it should be clean and well structured just like professional coders. It must be abiding by the rules and standards of WordPress coding guidelines.
It helps to maintain a clean and well-structured code page that represents the quality and level of coding you have done. Even you can check out coding guidelines by some popular coding languages such as Php, java, and CSS for your reference. Read them carefully and implement them whichever you feel relevant.
In case, you are using a third-party theme that is well structured and well coded, make sure you also maintain the same standard while customizing it. It is a great step to mention comments along with the changes you have made. So that, in case you are customizing in the future, it will help you to identify it easily. Even, it will become easier for any other user to go through coding and understand it.
What to Do If You’re Unable to Customize Your Theme in WordPress?
Do you have ever imagined, what you can do, if you are unable to customize WordPress Theme or the customizer is showing some issues while using it? What if the customizer tool won’t show you options or the page shows some errors? Let us check out how you can resolve it.
1. Reinstall or Update
The issues with the customizer can be raised due to bugs or error codes present in the old version of WordPress core files, themes, or plugins. Therefore, you must find out the main culprit by checking the current theme, Plugin, or WordPress core files, and update them immediately if their latest version is available.
Outdated versions are not always the single culprit, but sometimes hacker attacks or compromises in security can also result in these types of issues. Hence, it is become essential to check regular updates of all the elements present in your WordPress website.
2. Conflict Between Plugins
Errors or issues can also be raised due to either compatibility issues with the plugin and theme or the two plugin scripts conflict with one another. The level of complexity will increase when you increase the installation of plugins. The more plugins you add greater the possibility of conflicts. Hence, it is a better practice to eliminate all the unnecessary plugins and install only those plugins which are critical for your website.
To figure out the culprit plugin, the best possible way is to deactivate all of them rather than uninstalling them and check if the WordPress Customizer is working well or not. If it works fine, then activate each plugin one by one again, and check with the customizer. At this point, when the customizer shows issues, you will have your culprit plugin.
However, you cannot stop at this point. You need to carry out further investigation once all the plugins are covered. It will help you ensure that the single plugin is responsible for the other plugins as well. Once, you find out all the possible culprits, immediately uninstall them or delete them completely from your WordPress Website. The alternate solution you can think of is to either wait for the update or roll back it to their previous version.
Summary
In short, Customizing a WordPress theme is a simple process, especially if you are using the WordPress customizer tool. Whether to change the website icon, add navigation menus, change the theme color, or add a timeline. Alternatively, you have to edit theme files and add/remove complex codes. but before that, you have to create a child theme and make changes to it, activate it, run a test, and then push it to your live website.
Although there are a lot of options available for a user to customize a WordPress theme including, WordPress customizer tool, Page builders, plugins, editing WordPress theme files directly, or creating a child theme. You have endless possibilities for any individual who is looking to build an eCommerce website or any business website of their choice.
But it all depends on the accessibility and comfortability of a user to choose the best suitable customization option.
If you found this article helpful or like to add some more points that we might have missed. Please do let us know in the comment section below. We would love to hear from you.
Save your time, money, and resources, and give your website mammoth growth with WPOven’s Fastest, and Fully managed Dedicated Servers.
- 24X7 WordPress Expert support
- Cloudflare integration
- High-end Security
- Datacentres around the world, etc.
You can have all these features and much more in a single plan with unlimited Free migrations, unlimited staging, and a 14-day risk-free guarantee. Check out our plans or contact our support team that assists you to choose the right plan.
Some Frequently Asked Questions
How to Customize WordPress Theme?
You can customize the WordPress theme, You can simply go to your WordPress dashboard > Appearance > Themes, Once you click on the Themes link, a page will appear on the dashboard showing the theme that you have installed. Click on the customize option to edit and customize your theme in real-time. To see how the edits will appear before making it live, you can click on the preview button at the top left of the WordPress customizer.
Is it possible to customize the selected theme?
Yes, it is possible to customize the selected theme or any third-party theme. Although, there are a lot of customization methods available ranging from beginner to pro level. The easiest method for any beginner is to use a WordPress customizer. You can simply go to your WordPress dashboard > Appearance > Themes, Once you click on the Themes link, a page will appear on the dashboard showing the theme that you have installed. Click on the customize option to make necessary changes and click on the preview button to see the effects before pushing it to live.
How to edit WordPress Theme without Coding?
To edit or customize WordPress themes without coding, WordPress customizer and Page builders are some of the widely used methods available. Their clean and user-friendly interface, lets users easily customize and redesign the website from the scratch. With the help of some additional customizing options and features, one can easily build a professional website that can even match the standard of some high authority Websites.
However, WordPress customizer has limited options and features available. But page builders or customizer plugins overcome this problem by bringing a package of all the important features. Similarly, Elementor page builder is one of the famous tools among them.

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.