There is nothing perfect in the world, including websites. One of the weak points of a web project can be an Error 404 Not Found page or simply “Page not found”. This simple, at first glance, element of the site becomes an irritant for visitors and a gap leaking valuable traffic.
This error in WordPress is one of the most common mistakes you will face working on the Internet. However, this does not make it less annoying or unpleasant when it appears on your website. The good news is that I have come up with a few easy steps to fix error 404 not found Errors on WordPress.
In this article, we will help you resolve all your queries regarding error 404 and provide you with complete error 404 solutions in a very comprehensive way. Let’s get started –
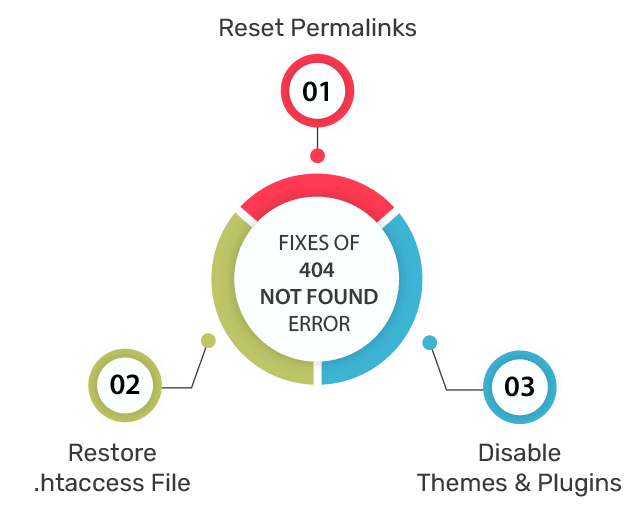
How to Fix 404 Not Found Error for WordPress Sites?

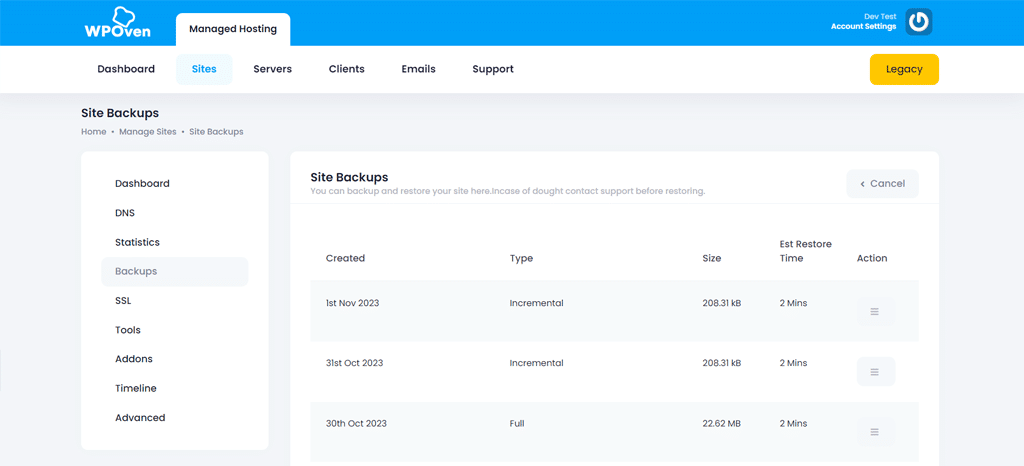
When you decide to edit confidential files in WordPress, it is better to back up your site in advance — just in case. If you do not have access to the WordPress control panel right now, do not worry WPOven offers a way to get a backup copy of your website from your WPOven dashboard.

After that, you will need to download and configure an FTP client. We recommend FileZilla, as it is free and offers all the features that you may need.
Before you begin serious troubleshooting, we recommend that you try to update all the plugins and themes, clear the cache, and give it five or ten minutes to settle everything.
If the error is not still fixed, then there is a problem on your site. In this case, let’s consider three potential solutions one after another.

1. Reset Your Permalinks in WordPress
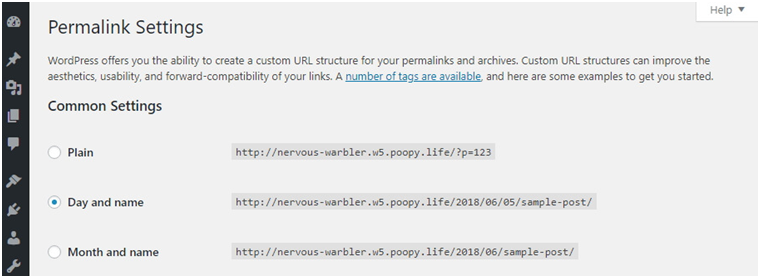
One of the most common causes of a WordPress HTTP error 404 not being found is a problem with how WordPress generates your permanent links. As you may know, WordPress provides you with several options for formatting the links of your posts and pages. For example, you can configure the platform to use simple numeric links or specify the name of each entry as a URL:
In any case, the first thing you need to do when you fix a 404 error in WordPress is to reset your permalink settings. There are two ways to do this: one through the control panel (Console) and the other via FTP. If you have access to a control panel, follow the instructions in this section, if not, you should go to method number two.
If you can enter your Dashboard, start by going to the Settings — Permanent links tab. Pay attention to the structure that your site is currently using. You will need to temporarily change it to reset the permalink settings in WordPress, but you change it just for a moment.
Select the Plain option in the General settings section and click the Save Changes button at the bottom of the page.
The page will be reloaded. Then you can continue and select your previous type of permanent links and save the changes again. This is all that is required to reset the structure of links to WordPress.
Now try viewing your website as usual. Check the pages that previously gave an error 404. If the error is gone, you are well done — it took you a minimum amount of time to fix it!
2. Restore the .htaccess file in WordPress
If you are using an Apache web server, then once you make changes to the permalink structure in WordPress, they are saved to a file called .htaccess. This file defines how WordPress will interact with its server, as well as the way URLs are created for pages.
If your web hosting provider offers you cPanel accessibility, it will become easy for you to locate WordPress .htaccess files without using an FTP client.
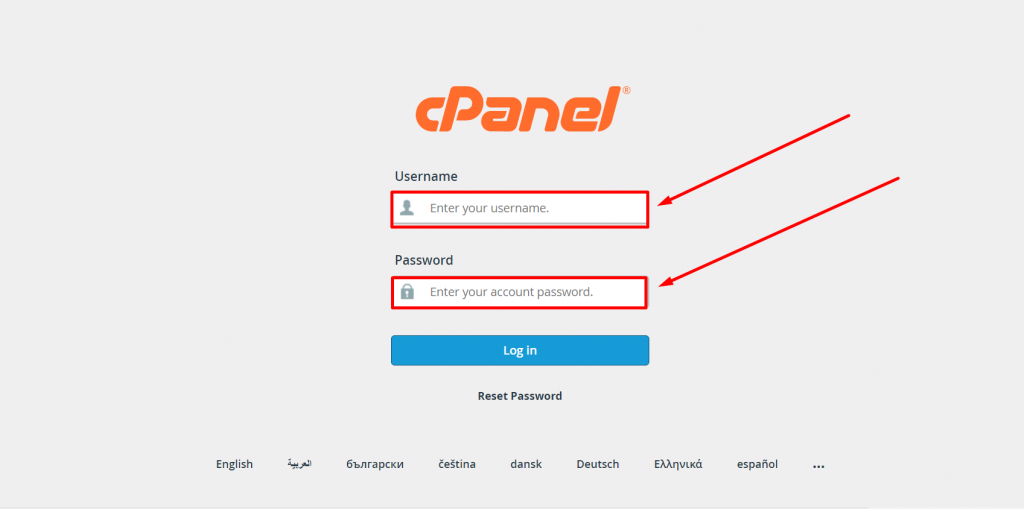
1. To do this, first, you need to log into your cPanel as shown below:

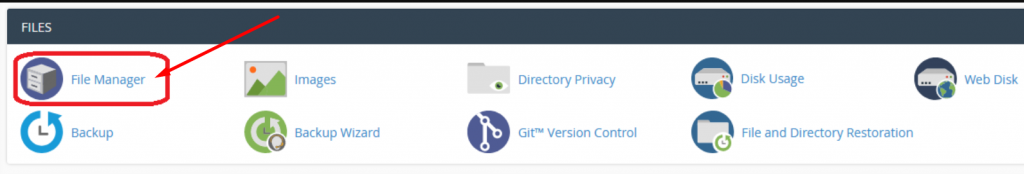
2. Look for the Files section and click on the File Manager option as shown.

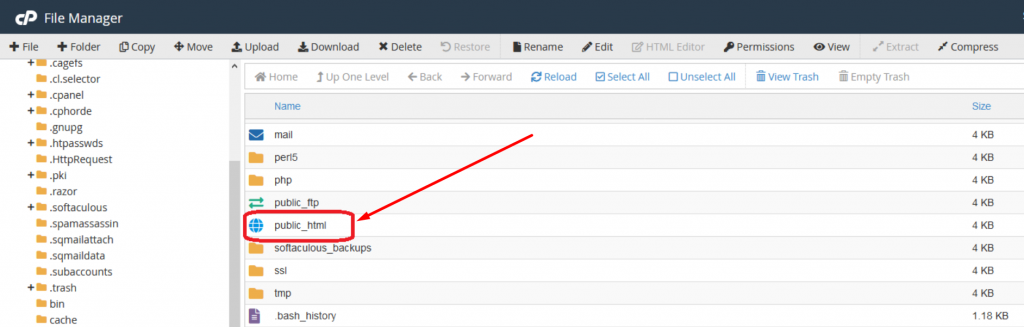
3. Now you will be able to see a list of all the core files displayed on your screen. Select and click on the public_html folder to open.

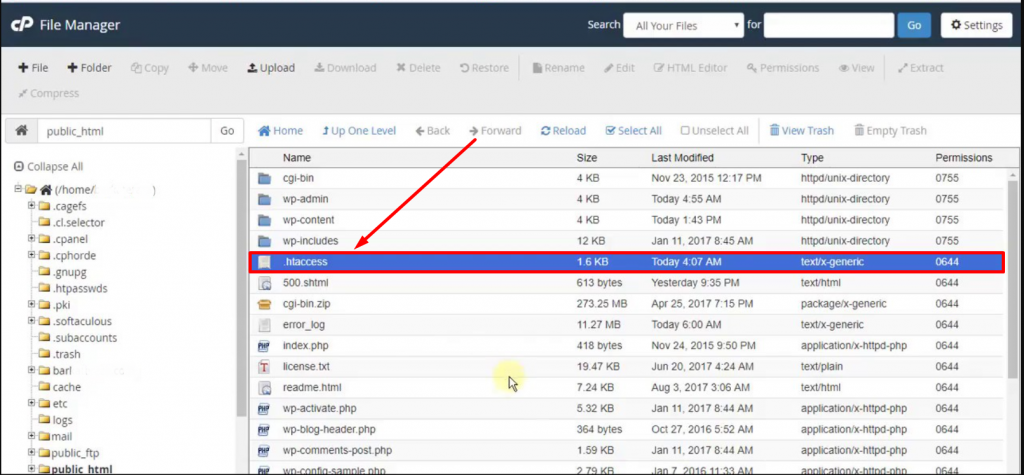
4. Now if you have an existing .htacess file available, it will reflect in the public_html or htdocs folder, if not then either it is hidden or doesn’t exist yet.

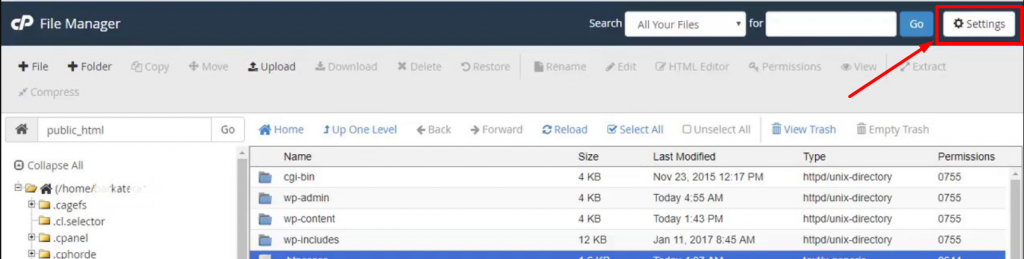
However, if your WordPress .htaccess file is hidden, you can unhide it by simply going to the Settings section located at the top right corner of the “files manager window” as shown in the image below:

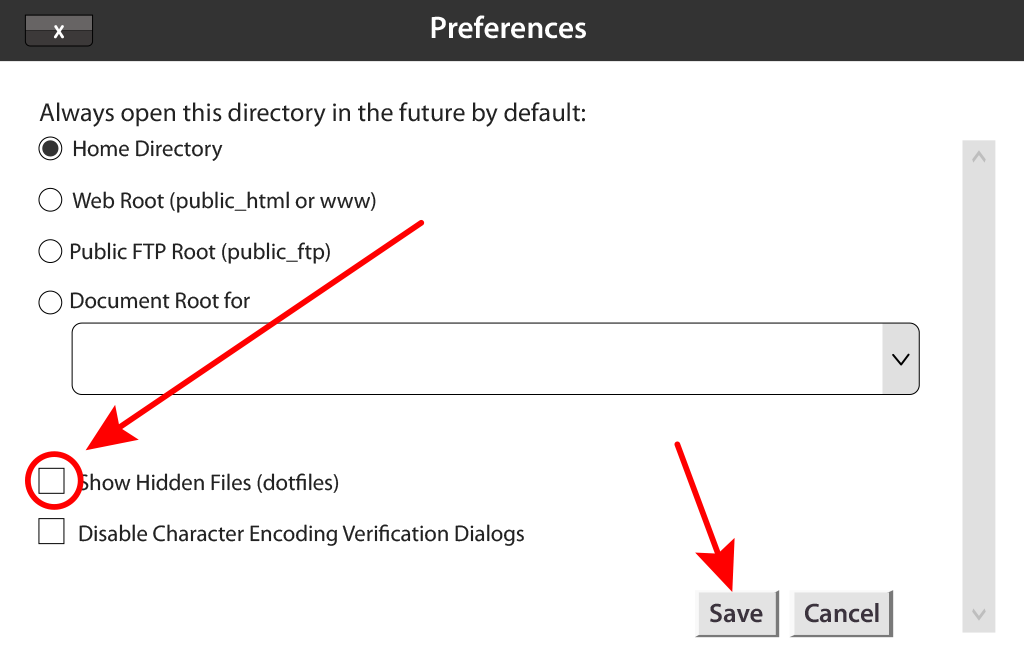
A preferences window will pop out as shown in the picture below:

Now simply, check the ” Show Hidden Files (dotfiles)” box and click on Save. All the hidden files will start reflecting on your file manager window.
In case you do not have access to the control panel, you will have to do it manually and edit .htaccess to reset the permalinks. To get started, go to your site via FTP and go to the root WordPress folder. This is the directory that contains the WordPress installation and is usually located in the public_html or www folder or named after your site:
Open this folder and find the .htaccess file. If you use FileZilla, you need to right-click on the .htaccess file and select the View — Modify option. This means that you download a copy of the file to your computer and open it with a default local text editor. Now you can make any changes you need.
If you do not understand why all the code in this file is needed, do not worry. You should not make any changes to it unless you are 100% sure of them. However, what you can do is use the WordPress .htaccess code that looks like this:
# BEGIN WordPress
<IfModule mod_rewrite.c> RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
This is a clean .htaccess file without any changes. It will remove any changes made to your permalink structure. Go ahead and back up the contents of the old .htaccess file and replace it with a snippet of the code above.
After that, save the changes to the .htaccess file using a text editor and close it. FileZilla will ask if you want to replace the existing .htaccess file with the copy you just edited. Confirm the request, and that’s all! You simply reinstall your WordPress permalinks manually, without breaking anything in the process. You can use the .htaccess generator to help you generate the proper code for your WordPress site.
At this stage, try again to return to your site. HTTP Error 404 should disappear, which is already great news. However, you can still return the previous permalink structure if you don’t like numeric URLs.
Remember that you can change the way you view your permalinks by going to the control panel and the Settings — Permanent links tab. Select the structure that your website used before error 404, and save the changes. Then everything should return to normal operation.
Read: 🚩 How to Fix the HTTP NGINX 499 Error? [6 Best Methods]
3. Disable Themes and Plugins in WordPress
As mentioned earlier, sometimes your plugins and themes can affect the structure of your WordPress, depending on their settings. If you have tried one or both of the previous methods and still get the 404 error, disable your themes and plugins.
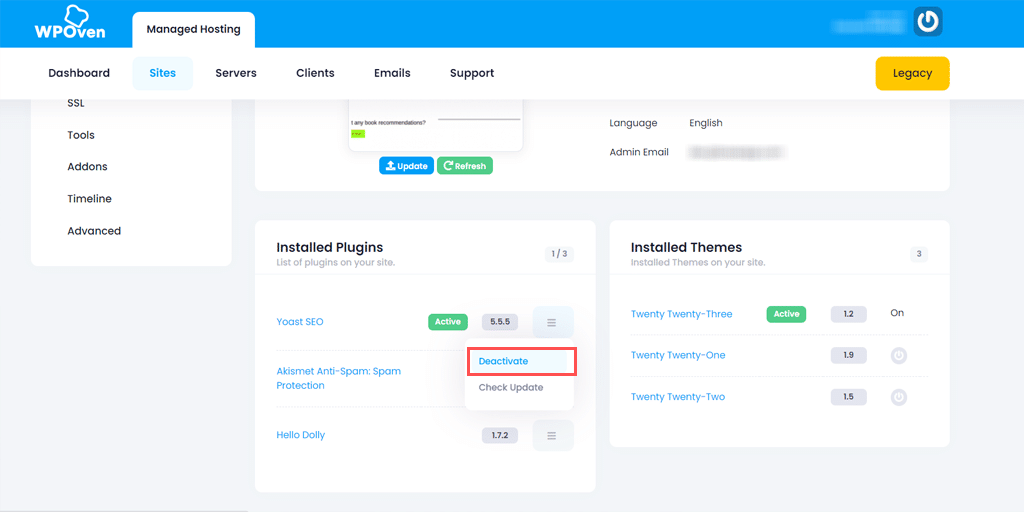
If you are a WPOven user, you can directly Deactivate the plugins and themes from your WPOven dashboard. Simply navigate to your site management page. There you will see a list of the plugins and themes currently installed and activated on the site. You can deactivate the plugin/theme by clicking the ‘Deactivate’ button next to their name as shown below

If you are not a WPOven user, then there are two other ways to do this, depending on whether you have access to the dashboard or not. If you have access, go to the Plugins — All Plugins tab and perform this process for each of your plugins:
- Click the Deactivate button under the plugin name.
- Check your site to see if a 404 error persists.
- If the error still exists, re-activate the disabled plugin.
- Go to the next plugin in the list and repeat the process.
Your goal is to disable each plugin one by one. You can disable them all at once, but in most cases only one plugin causes problems. If disabling one of your plugins fixes a problem, you have three options. You can check if there is an available update and temporarily disable the plugin.
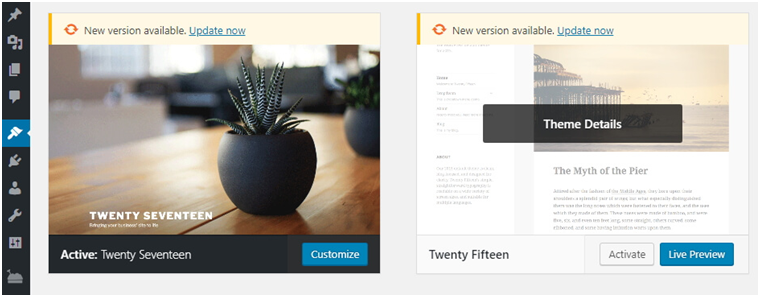
If you have checked all your plugins, and none of them turned out to be the cause of the problem, you will also have to make sure that your active topic does not result in HTTP error 404 not found. This process is much faster since you only need to check only one theme. Go to the Themes tab and switch your active topic to another one:
Now check if still get the error 404 not found. If you get it, then you need to choose again between searching for an update or searching for a new theme. Switching themes on WordPress can be a bit troublesome, but in the end, it’s necessary since your current theme causes errors. To know more about HTTP status codes, you can read them online.
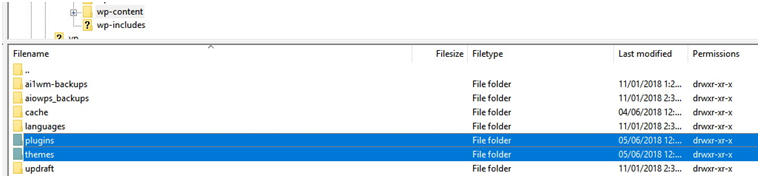
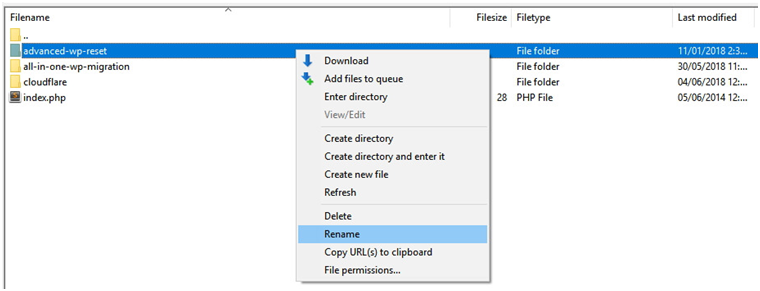
If you do not have access to the dashboard, you can disable the theme and plug-ins manually via FTP. To do this, go to your site using FileZilla, then go to the public_html/wp-content directory. Here you will find several folders, two of which are called plugins and themes respectively:
First, go to the Plugins directory. You will notice that each plugin has its folder. Select one of these folders by clicking on it with the right mouse button and selecting the Rename option:
Change the folder name to something like akismet.disabled, so that you can easily identify it. Changing the plugin folder name is enough for WordPress to disable it. Now check whether the error 404 has been fixed. If not, return the default name to this folder and repeat this process for each next plugin in the folder.
If one of your plugins caused the error, you know how to handle it. However, if it turns out that the 404 error is not due to them, you can go to the theme’s directory: wp-content — themes. Find the folder with the active theme and rename it the same way as the plugins
Since WordPress always needs an active theme, disabling yours will cause the platform to use one of the ready-made options by default. This may affect the appearance of your website, but do not worry, this is temporary.
If the error has disappeared, you may need to pick a new theme. However, if this is not the case, restore the previous name of your theme folder to make WordPress detect it again.
How to Fix Error 404 Not Found on Android?
Since the majority of people use smartphones to access the internet, android devices are predominant. It means the majority of internet users have to go through various errors and issues that you might experience on your PC as well.
Similarly, users can also experience Error 404 on their Android devices on various occasions, which needs to be fixed as soon as possible. If you face the same issue, then follow these simple steps:
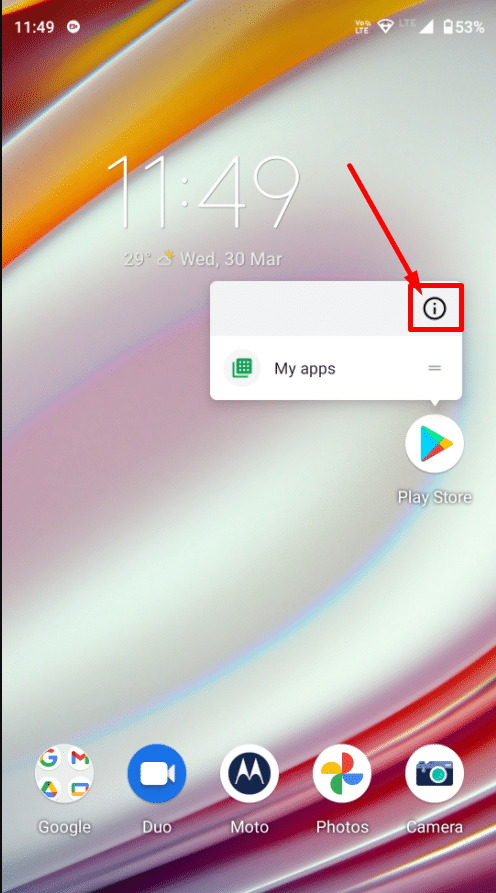
Step 1: Look for the Google Play Store app on your Android device’s home screen or you can Go to Settings > Apps > Google Play Store.
Step 2: Tap and hold on to the App for options to reveal. Select the information (i) button as shown in the picture below:

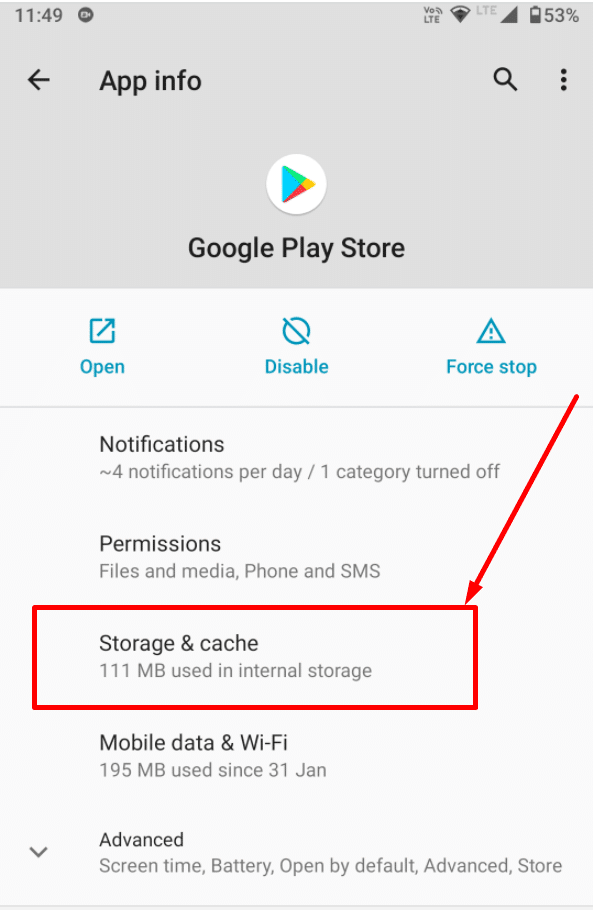
Step 3: Now tap on the Storage and Cache menu option as shown below:

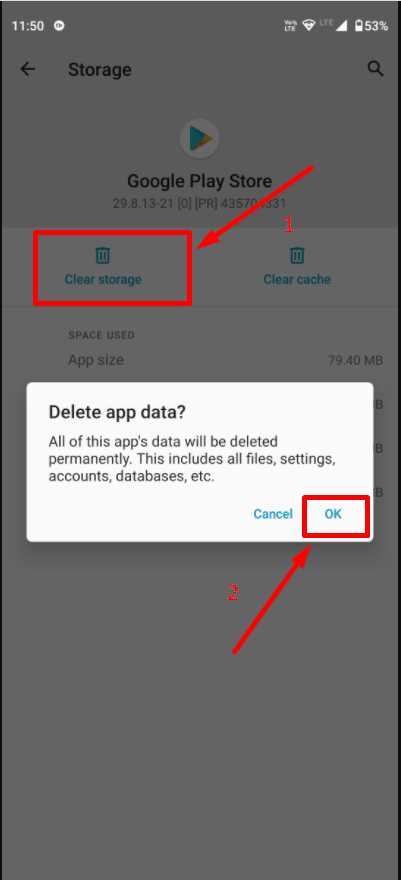
Step 4: Finally Tap on the Clear Storage option, and a pop-up message will appear asking about “Delete app data?”. Select OK and you are done.

Read: 🚩 How to Fix 403 Forbidden NGINX Error? A Step-By-Step Guide
What Does “Error 404” or “404 Not Found Error” While Accessing A URL Mean?
404 Not Found is the standard response code of the webserver. The 404 error happens when the web server cannot find the requested page on the website. When you type a URL to visit a page, the user’s browser makes a request to the server, and the latter checks the operation of the document and issues the appropriate header with information. When the page is functioning properly, the browser gets invisible to the reader code “200 OK”, otherwise the server responds with code 404.
Each code element has its value. The first digit “4” of the number 404 represents that the request took too much time or the user could enter the URL incorrectly. 0 implies syntactic inaccuracy, and the last 4 indicate a specific type of problem.

In simple terms, a 404 error means that the user tries to access the page where the necessary text and some content are currently missing. A non-existent page could have been here before, perhaps it was deleted, moved to another folder or its title was the title, as a result, the URL has changed. Depending on the browser you are using, the message may vary slightly. For example, Firefox displays “404 Not Found”, and Chrome shows the message “404. That’s an error”.

These error messages can be fairly uncertain, and any website can customize its own 404 error page. This is not necessary, but it does explain to visitors that the website is working, and the only problem is the specific page that they are trying to find. If you want to find all 404 errors on your site, you can use Broken Link Checker by Sitechecker. You can use this free tool to check URLs and get a report identifying all the dead links. However, what are the reasons for the error, and how to fix it?
Read: 🚩 What is a 4XX Error? A Guide to 4XX HTTP Status Codes
What causes Error 404 Not Found on WordPress?

Ideally, users should not face pages with 404 server responses. However, it can be quite problematic to avoid losing the content on a site with dozens of sections and hundreds of pages. Moreover, it is difficult to track all the response codes manually — for this, it is better to use special services and programs (we will discuss them later).
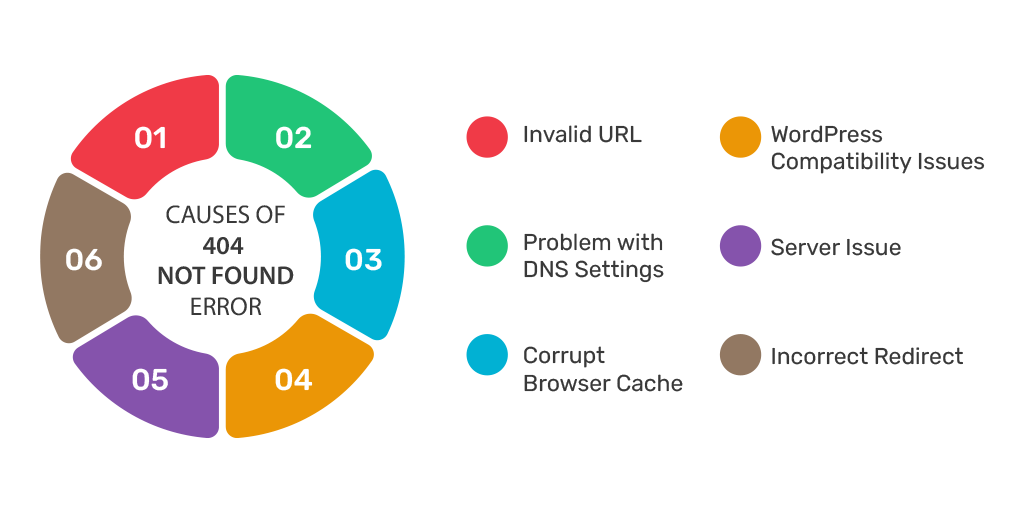
For now, let’s look at the causes of error 404 not found:
- Invalid URL. In some cases, the error may be in the additional letter typed in the URL of the page.
- Problems with caching. Sometimes the browser can cache the page you are trying to access, and until it is found, you will see a 404 error, even if the site works for everyone else.
- Problem with domain name server (DNS) settings. Perhaps your domain information has not yet been updated in DNS, so you see an error when you try to access one of the pages on your site.
- Compatibility issues in WordPress. In some cases, problems with the plugin or theme can affect how WordPress creates URLs and permalinks for your site. Then, if someone tries to access a URL that no longer works, a 404 error occurs in WordPress.
- The File / Page has been removed from the resource.
- Incorrect redirect to the page that changed the address.
- The server does not work correctly.
It is important to understand that 404 not found is not unique to WordPress only. It can appear no matter what platform your website is using. However, if you use WordPress, you have an advantage, as there are many ways to solve this problem. Let’s talk about what to do if your website gets an error 404 not found in WordPress. Learn more about common errors (400 Bad Request, 401 Error, HTTP 402, 403 Forbidden Error, 405 Method not Allowed, HTTP 422, 429 Too Many Requests, 494 Error, 499 Error)
Read: 🚩 HTTP Status Codes: A Complete Guide of All HTTP Errors
What does Error 404 Not Found NGINX mean?
Just like Error 404, Error 404 not found nginx means, that when you visit an Nginx-configured website, it got connected successfully to the website server but it was unable to find the requested resources such as any filename or URL.
Let us understand it with an example, Suppose, you are attempting to reach a specific website “example.com/randompost” and it doesn’t have any content associated with “randompost”. In this case, your browser will display an Error 404 showing the requested resource is not found.
This type of error message is generally triggered due to configuration file issues. So, to fix this, the first step you need to do is to check out and examine your nginx.conf file.
You can also check out your Nginx error logs which are typically located at the following locations:
/var/log/nginx/error.log /var/log/nginx/access.log.
Does Error 404 affect SEO?
There is an opinion that pages with 404 errors negatively affect the website’s SEO. The error affects your Website SEO if you have massive links ending up on dead pages. You need to optimize your pages and content with SEO content optimization which can prevent 404 errors and make a healthy on-page structure of your website that is SEO friendly.
From Google Help:
Typically, 404 errors do not affect Google’s site rankings, so you can ignore them. Most often, they relate to typos, incorrect settings, or attempts by Google to recognize and scan links in embedded content (for example, in JavaScript code).
How to Design 404 Page Not Found to Your Advantage?
The default 404 Page Not Found is useless for the reader. While a decent design will smooth out a negative impression, it will become a kind of excuse. In addition, a well-configured page is a hint and a guide for further action.
That is, the 404 page has to solve the following tasks:
- attract attention,
- explain the situation to the users,
- suggest possible options.
It is in your power to make a non-existent page an advantage. For example, an online company can add contacts and a location, and an online store can add a search line. Some webmasters turn Error 404 Page into Error 404 not found memes and some turn it into a kind of landing page by posting information on sales and special offers. You can read more about Creating a 404 Error Page here.

Taking into account the specifics of the resource, invite the visitor to go to the main page, use the search, get acquainted with the shares, or just entertain him.
What should be on page 404 to benefit the resource? The answer is obvious: everything that the reader wants to know. To achieve this effect, the following elements are useful:
- go to the main page;
- button for reporting a broken link;
- list of popular materials;
- Search form;
- link to the sitemap.
You can also create a custom 404 error page by using various WordPress plugins.
How to Monitor 404 Not Found Error?
1. Using WordPress Plugins
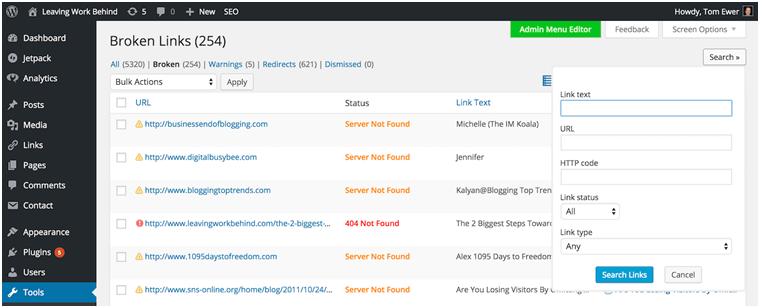
On your website, you can install them in a traditional way Broken Link Checker plugin. After activation, it will display broken URLs in the “Incorrect Links” subcategory (“Tools” panel). The extension will allow you to edit, delete links, and mark them as correct.
2. With the help of Google Analytics
To configure Google Analytics, insert the following code in the error 404 not found page:
ga(’send’, ’pageview’, ’404.html?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer);
What does the above code mean?
Here the “referrer” extension means the URL of the previous page and ” location.pathname + document.location.search” means the incorrect page link.
You can find out how many users have seen the “not found” page in the “Behavior”, “Site Content”, and “All Pages” sections by setting the filter by the name of the missing page.
3. Using Google Webmaster
Go to the Google Search Console page, then open the “Scan” page, click on “Scan Errors” and then on “Error 404”.
Error 404 Not Found may seem simple, but it can cause great damage. If your visitors cannot find the pages they need, they can start looking elsewhere. Who would want such a situation? It will mean lost traffic and possibly lower conversions.
Fortunately, there are many ways to solve this problem in WordPress, including disabling themes and plugins, restoring your .htaccess file, and resetting your permalinks.
Summary
At last, no matter how well you have built or structured your website, there is always a chance you might encounter this 404 Error. No matter whether you like it or not, you cannot simply ignore it. The more complex or larger your website gets, the higher the chances that you’ll see them.
Therefore, it would be a good practice to keep monitoring your website from time to time, have a steady workflow, and try to fix it ASAP. After all, 404 errors are not a pleasant sight for your visitors, or your brand reputation even Google doesn’t like it.
Apart from all of the above, if you have any tips or suggestions regarding Error 404 that we have missed in this post, or would like to share your experience about the same, do let us know in the comment section below.
Don’t let Error 404 harm your website reputation and its SEO, Host your website now on WPOven’s Managed WordPress dedicated server hosting and experience unbeatable performance, get complete WordPress solutions, and Expert level support all-inclusive in a single plan.
- Complete Website Management
- Complete Website Maintenance Services
- 24X7 WordPress Expert support
- Responsive and Interactive Dashboard
- Comprehensive knowledge base and many more.
You can have all these features and much more in a single plan with unlimited Free migrations, unlimited staging, and a 14-day risk-free guarantee. Check out our plans or Contact our support team which assist you in choosing the right plan.
General FAQ – Error 404 Not found
What does a 404 error mean?
One of the most common HTTP Status Codes is 404 Not Found. It means that your web page, which you are trying to reach is unavailable on the server, it does not mean that your server is unavailable, but a particular web page that you are not able to reach is unavailable. Hence it will show an HTTP 404 error.
What is the cause of the 404 error?
There can be multiple possible reasons but mainly 404 Error happens when: causes for 404 Not found error. Some of them are –
1. Invalid URL – Caused by Human typing Error
2. Caching Issue – The browser sometimes shows already cached pages.
3. Issues with the DNS – DNS information is not yet updated
4. Compatibility issues with theme or plugins
5. An issue with the server
6. Incorrect redirect
How do I fix error 404 in Chrome?
We have compiled a list of the most common reasons for the error to occur in Chrome –
1. Clear the cache of your Google Chrome browser
2. Check your internet connection
3. Try removing or disabling third-party extensions
What is the cause of the 404 error?
There can be multiple possible reasons but mainly 404 Error happens when: causes for 404 Not found error. Some of them are –
Invalid URL – Caused by Human typing Erro
Caching Issue – The browser sometimes shows already cached pages.
Issues with the DNS – DNS information is not yet updated
Compatibility issues with theme or plugins
An issue with the server
Incorrect redirect

Snehil Prakash is a WordPress enthusiast and web development expert who previously served as the Marketing Manager at WPOven. He believes that business owners should spend their time investing in their core business missions, not setting up and maintaining a WordPress site.
Snehil has been instrumental in providing all-inclusive managed WordPress solutions to businesses of all sizes, ensuring that they have the resources they need for a robust online presence.















Nice post for those people who face error like HTTP 404 (Page Not Found). All issue like 404 page not found
visit Instant Help we provides online solution.